在先前快应用系列文章中,讲述了什么是快应用,如何开发快应用,些许工具、资源介绍,常见问题解决,以及如何基于开发快应用获得「睡后收入」等。为帮助开发者,塑造体验更加优良的快应用,接下来将以两篇文章,分享快应用设计规范相关;此为其第一篇:《快应用设计规范之:设计原则》。至于如何设计,可参见快应用设计指南。
温馨提示:需要着重推荐下:快应用联盟 UI 组件库;它是快应用官方联盟,依据设计规范,由设计师、工程师、相关产品,结合快应用特点,所合力构建一套组件库,提供 30 余组件,不仅可以提升开发效率,也可以在很大程度上,帮助开发者建立友好、高效、一致的用户体验;如果您开发快应用,快应用联盟 UI 组件库,您值得注入 & 运用。
为了建立友好、高效、一致的用户体验,帮助开发者了解设计关注点,同时最大程度适应和支持不同需求,快应用联盟拟定了快应用界面设计指南和建议。
一、层级清楚,状态明确
用户能够时刻知晓页面和内容的层级关系,及时准确地获取系统状态反馈。
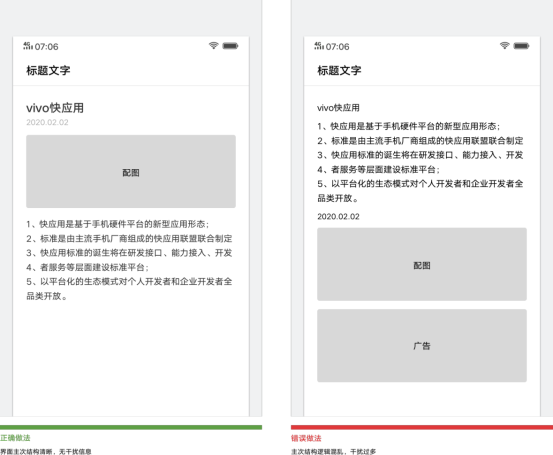
信息设计重点明确
为了在移动设备有限的屏幕空间有效地展现信息,设计时要注意突出页面重点,帮助用户快速理解,同时避免页面上出现其他与用户的决策和操作无关的干扰因素,降低信息筛选的难度。
设计时每个页面都要确保:
- (1)用户能够辨析视图内的主次信息;
- (2)统一视图内的信息层级不宜过多;
- (3)拉开主次信息的层次。

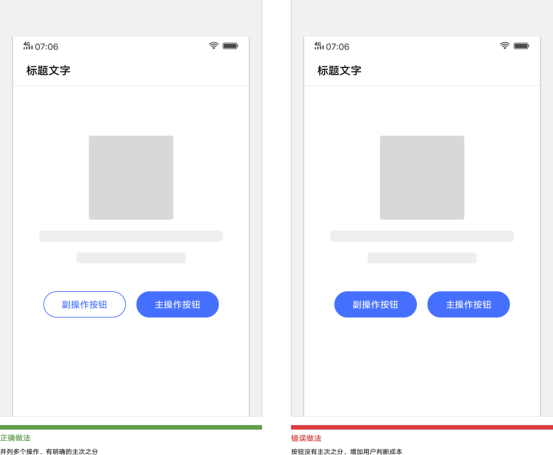
功能操作主次分明
为了更有效地帮助用户决策,当希望对用户的下一步功能操作进行引导时,应为推荐的主操作按钮设计更明显的样式,同时注意主操作按钮的摆放位置。

反馈力度强弱适度
在用户使用快应用时,会出现需要等待的场景。用户的耐心有限,为避免让用户面对一个静止的屏幕等待未知的结果,需要对当前状态及时反馈,告知用户当前快应用仍在正常运作,以此缓解用户使用过程中的等待焦虑。除去在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。
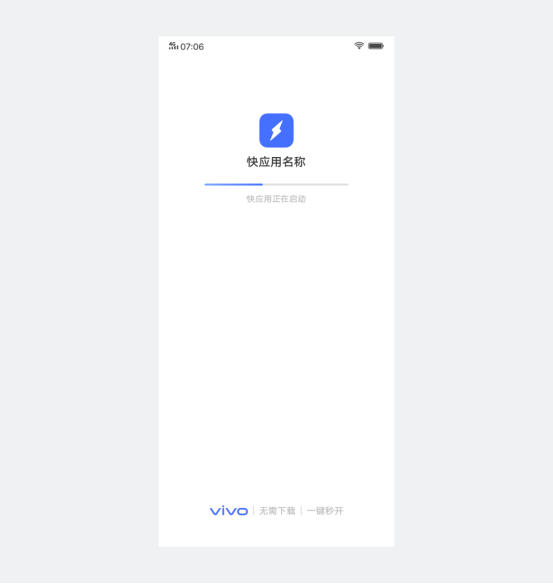
1、 启动页加载
快应用首次启动时,启动页在展示加载状态的同时突出了快应用的品牌。启动页除快应用LOGO和名称,其他所有元素如加载进度指示动画,均由快应用官方统一提供,不支持自定义。

2、 模态加载
快应用提供通用的模态加载组件,也可以由开发者自定义加载样式。但此时无法明确告知具体加载位置和进度,自行设计时请注意设计加载动画,谨慎使用模态加载,避免页面静止从而引起用户焦虑。

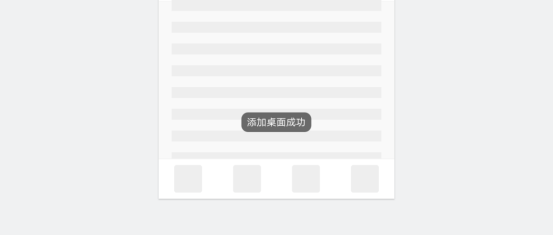
3、 操作结果反馈
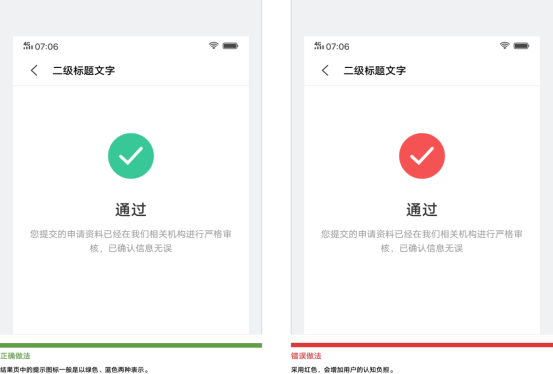
同一时间只显示一个反馈提示,并且应该根据不同的场景和反馈需要的强弱程度选择不同样式。
4、 消息提示框
不打断用户流程,会自动消失,适用于轻量级的提示。

5、 模态对话框
对于需要用户明确知晓的操作结果状态可通过模态对话框来提示,并可附带下一步操作指引。作为模态组件,会打断用户当前操作并分散用户的注意,请谨慎使用。

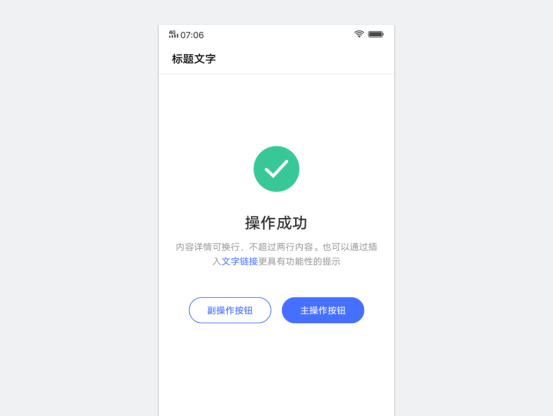
6、 全屏结果页
在任务流程的最后一环,且结果反馈比较重要时,可使用全屏结果页向用户明确操作结果,并引导下一步操作。

二、灵活易用,无师自通
信息传达易于理解,没有歧义;交互规则简单普适,符合用户使用习惯,没有额外的学习成本。
官方顶部导航栏
架构连续的用户任务流程,通常使用统一纵向导航。
导航是确保用户在页面中浏览跳转时不迷路的最关键因素。快应用通过官方顶部导航栏,为快应用配备统一的页面纵深导航能力。顶部导航栏默认由快应用服务框架统一提供,开发者不能对其位置和样式进行自定义。
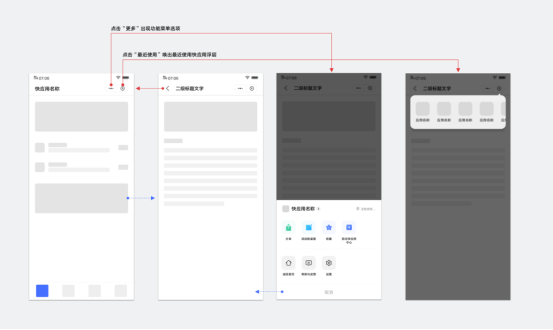
1、 顶部导航栏外观

2、 顶部导航交互流程
快应用导航操作:(1)点击“更多”出现功能菜单选项;(2)点击“最近使用”唤出最近使用快应用浮层;(3)点击“返回”默认返回上一层级。

底部标签栏
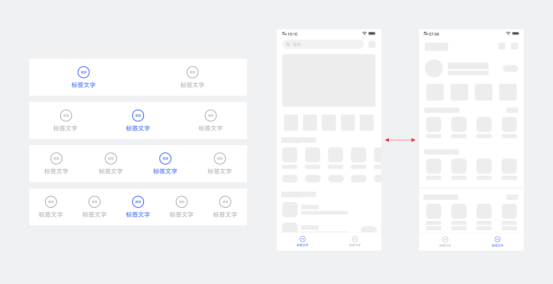
底部标签栏用于首页横向视图导航的切换
当用户在页面标签栏切换时,可在当前视图内浏览更多同层级的内容,页面标签栏始终固定在屏幕底部,本身并不随页面滑动。
底部标签导航栏通常在首页使用,常驻屏幕底部,提供快应用 2-5 个顶层视图的快速切换。
当前选项文字和图标都需要高亮。
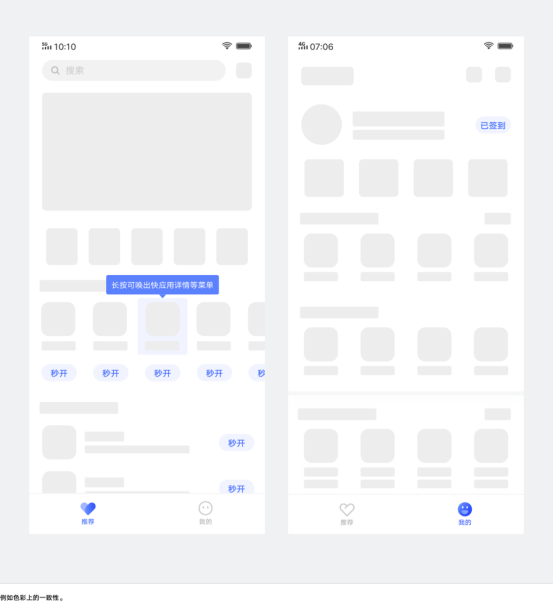
下图为快应用首页的底部标签栏切换示意。

底部标签栏背景色、选项的图标和文字可进行自定义,自定义时请注意信息可读性。

三、轻量便捷,流程顺畅
信息和功能聚焦,没有冗余和干扰,流程体验敏捷连贯。用户完成任务果断、顺畅。
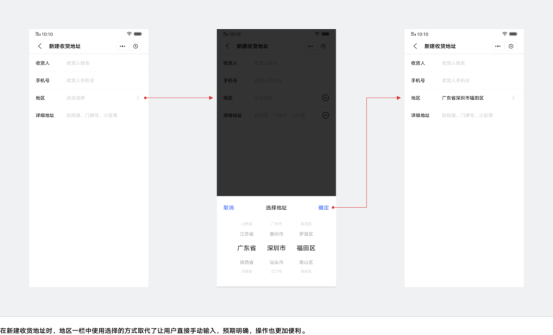
降低操作成本
移动设备屏幕虽然有变大的趋势,屏幕精度也在提升,但输入操作的准确性并不算高——尤其手机键盘布键密集,输入困难还易引起输入错误。因此开发者在设计快应用时,应该充分考虑手机特性,尽量减少用户输入,利用现有接口或其他易操作的选择控件来改善用户输入的体验。


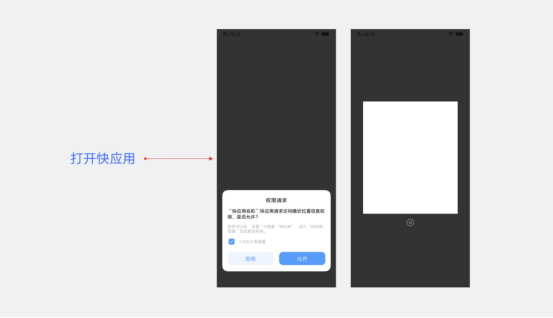
首页弹窗频次控制
控制首页弹窗使用数量,授权弹窗在授权节点弹出,尽量不要在用户进入首页后立即弹出,以免打断用户使用服务核心内容。

操作流程流畅
考虑使用场景的复杂性和移动设备屏幕大小的适配问题,建议一次只引导用户做一件事情,并且避免出现任务路径外的内容打断用户流程,从而帮助用户聚焦当前任务,快速顺利完成操作。

符合用户预期
避免出现用户预期之外的事项打断用户当前操作。

四、自主可控,无惧犯错
用户可以轻松和放心地使用,出现错误或异常时予以用户必要的状态提示,并告知排查解决问题的渠道。
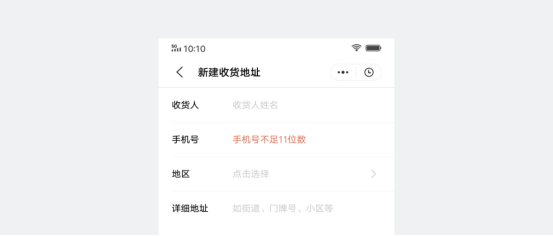
轻提示报错
- 在页面内容区顶部告知错误原因,并标识出错误错误字段,提示用户修改。

- 在操作区提示错误,多用于输入表单。

- 对话框提示错误,并给予操作引导。

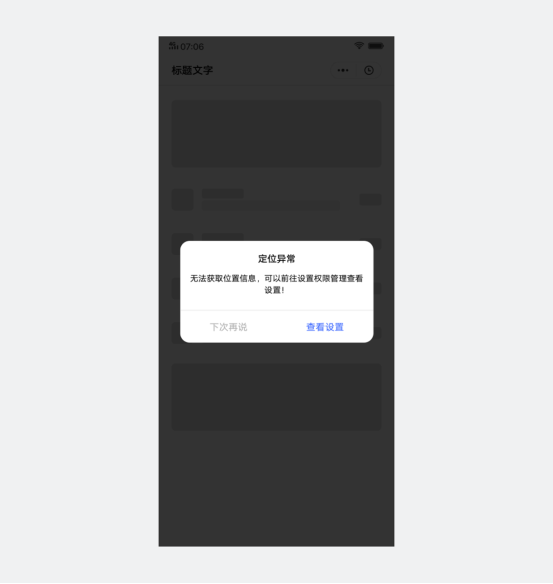
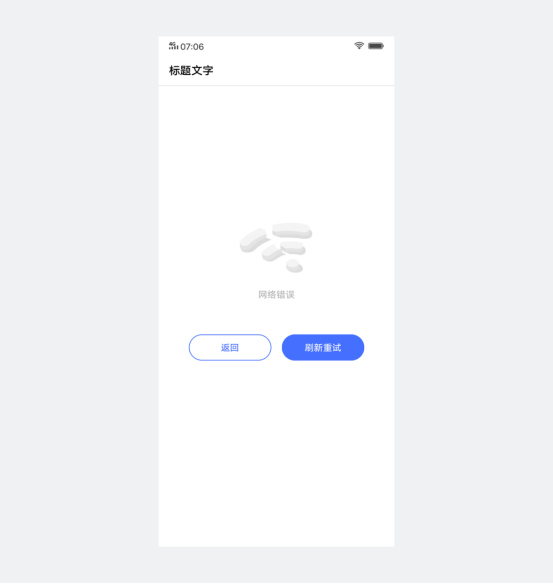
全局异常提示
当出现网络问题和服务器等全局性异常状态,可用全局异常提示,并提供对应的处理按钮。

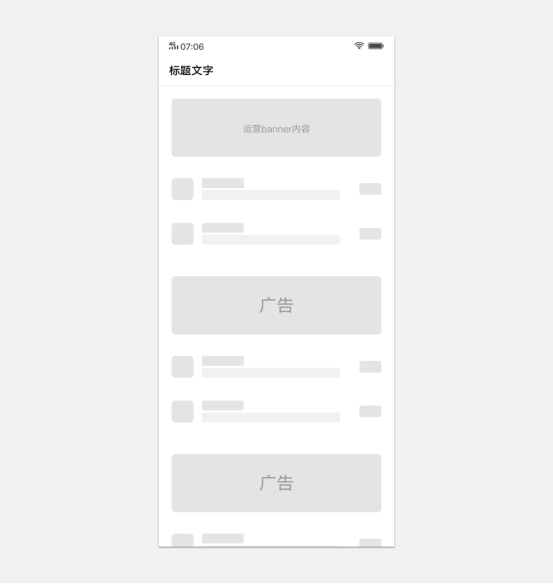
局部异常提示
局部异常用于页面的某个区块出现异常时的反馈提示,并提供对应的处理按钮。

五、简洁优雅,统一有序
拥有简洁美观的视觉呈现,操作体验和视觉元素具有一致性。
减少无关信息占比
无论是文字内容、视觉元素或动画,任何需要用户处理的事情都分为相关信息和无关信息,减少页面中无关信息的占比有助于提高信息传达的效率,帮助用户完成任务。因此要确保内容和功能的优先顺序,使用率低或者仅由少数用户使用的内容和功能或许应当考虑删除。同时确保在进行视觉设计时,不要使用没有实际功用,只是看起来美观的元素,尤其是图形和图片。

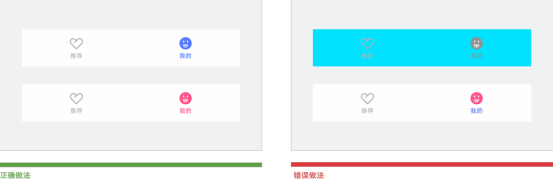
保持内部一致性
在对产品或系列产品进行设计时,需要把控同一功能的结构、色彩、文字、交互、反馈的一致性。因为用户往往会遵从通用的平台惯例。如果一致性被破坏,可能会增加用户思考的时间,影响用户决策。开发者可根据需要使用快应用提供的标准控件,以达到统一稳定的目的。

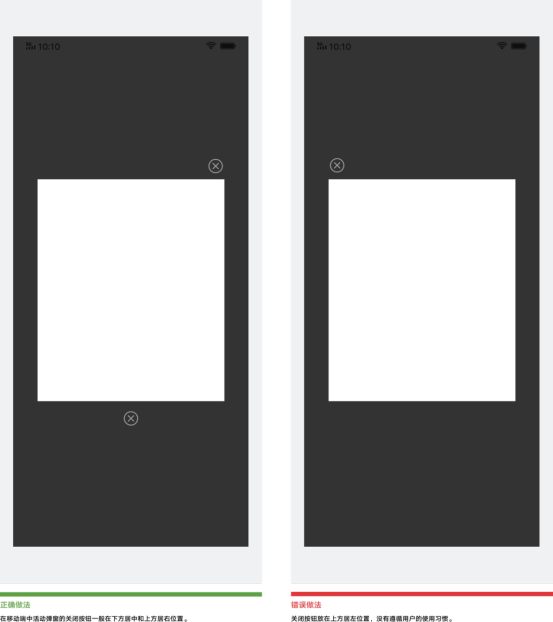
尊重外部一致性
要尊重用户在使用其他大多数产品时养成的使用习惯。迫使用户学习新事物,就会增加用户的认知负担,应该在经过谨慎评估必要性后再去做。


快应用工具资源入口列表
您可能感兴趣的文章