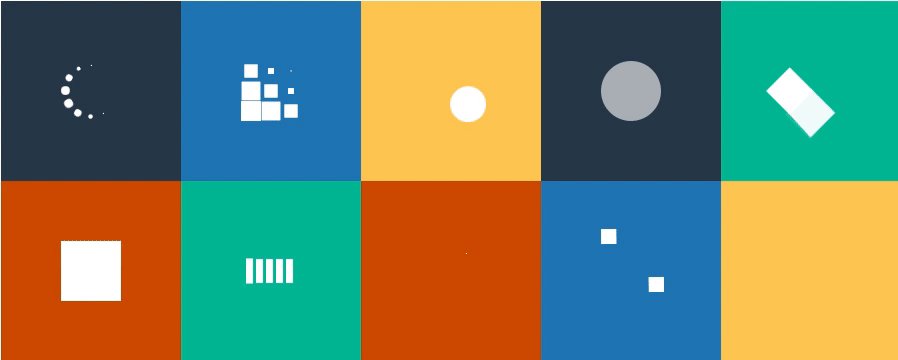
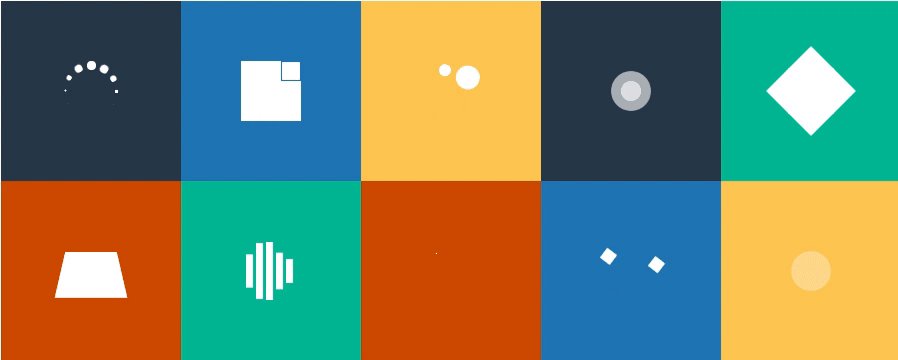
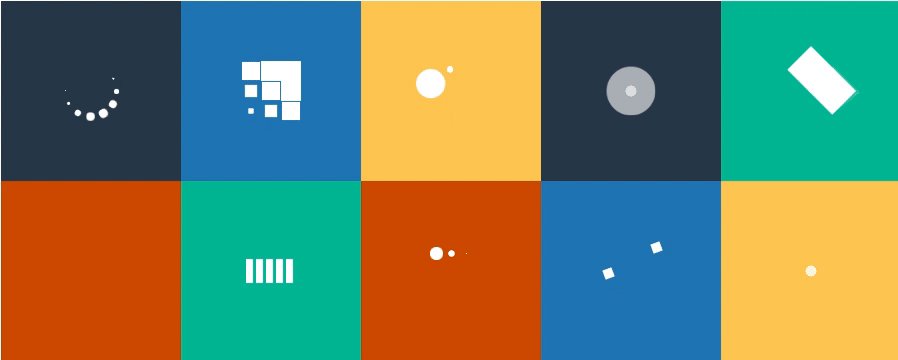
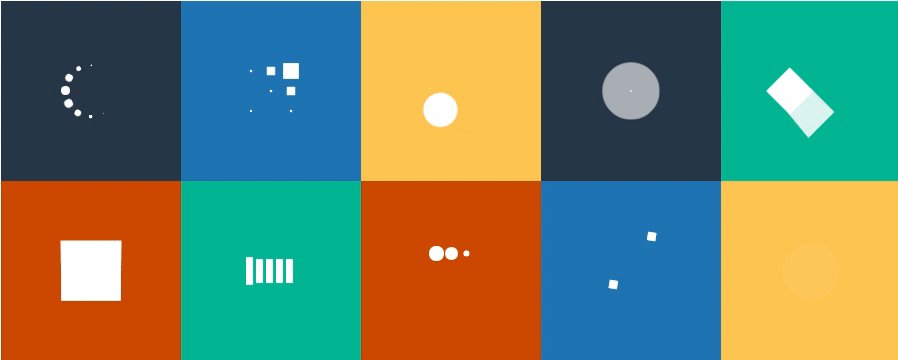
如果您了解开发,快应用支持开发者制作动画:提供了transform 类、animation 类与transition(1090+) 类的动画样式属性;但,实际使用跟 Web 标准仍有些差异;为方便开发者制作 loading 动画,有参考 SpinKit(一套纯 css 开发的快应用加载动画库)项目,适配一套快应用加载动画库: qa-spin ,本文将对如何使用,做下分享;您可以点击预览 DEMO在线查看效果。
注意事项:个别动画用到了position:absolute属性,如果需要正常展示,快应用项目的manifest.json中的minPlatformVersion需要不低于1060。

如何使用
使用封装好的加载动画组件
你可以通过 yarn 安装 qa-spin 到你的项目中:
yarn add qa-spin -S
// OR
npm install qa-spin --save
为了更方便的使用这一组加载动画,已经封装好了一个组件,可以通过快应用组件的方式使用,更加方便通用。也是最推荐的使用方法。下面举例使用方法:
<import name="spin" src="qa-spin/component/spin.ux"></import>
<template>
<spin type="chase" size="120" color="red"></spin>
</template>
<script>
export default {};
</script>
直接使用样式文件
直接复制style文件夹下的spin.css、spin.scss或者spin.less到自己的项目中,直接 import 到需要使用的文件里。在需要使用的 ux 文件的 style 标签中引入文件,代码示例如下:
<style>
@import url("path/to/spin.less");
</style>
使用 spin.css
由于快应用暂不支持 css 变量,所以此处不推荐直接 spin.css 文件,因为没法快速统一修改默认的宽度和颜色,当然如果愿意为每个加载覆盖写一些样式也是可以的。
下面举例使用方法:
<template>
<div class="sk-plane"></div>
</template>
<script>
export default {};
</script>
<style>
@import url("path/to/spin.css");
.sk-plane {
height: 60px;
width: 60px;
background-color: red;
}
</style>
使用 spin.scss
如果你的快应用项目使用 sass 作为 css 的预处理工具,那么你可以引入 spin.scss。scss 样式文件定义了两个用于控制加载动画的大小和颜色的变量,分别为$sk-size和$sk-color,你可以通过覆盖这两个变量来统一控制加载动画的大小,这种场景下可以在app.ux中引入样式,修改覆盖样式变量,即可在整个应用所有文件中直接使用而不需要重复引入。
下面举例使用方法:
<template>
<div class="sk-plane"></div>
</template>
<script>
export default {};
</script>
<style lang="scss">
@import url("path/to/spin.scss");
$sk-size: 60px;
$sk-color: red;
</style>
使用 spin.less
同 scss 文件一样,这个文件是为你项目使用 less 作为 css 预处理工具准备的。less 的控制变量为@sk-size和@sk-color。
下面举例在app.ux中的使用:
<script>
export default {};
</script>
<style lang="scss">
@import url("path/to/spin.less");
@sk-size: 60px;
@sk-color: red;
</style>
动画类型及 API
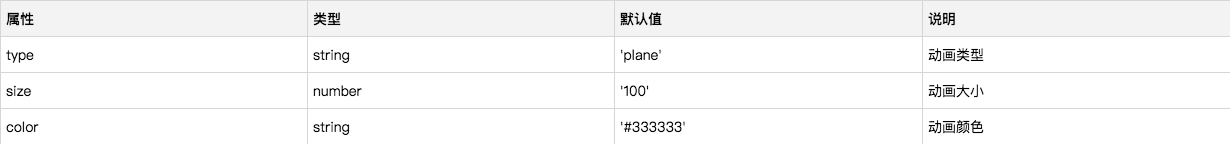
使用快应用组件的 API

type 值枚举:'plane','chase','bounce','wave','pulse','flow','swing','circle','circle-fade','grid','fold','wander'。
使用样式文件引入
Plane
<div class="sk-plane"></div>
Chase
<div class="sk-chase">
<div class="sk-chase-dot sk-chase-dot-1">
<div class="sk-chase-dot-before sk-chase-dot-before-1"></div>
</div>
<div class="sk-chase-dot sk-chase-dot-2">
<div class="sk-chase-dot-before sk-chase-dot-before-2"></div>
</div>
<div class="sk-chase-dot sk-chase-dot-3">
<div class="sk-chase-dot-before sk-chase-dot-before-3"></div>
</div>
<div class="sk-chase-dot sk-chase-dot-4">
<div class="sk-chase-dot-before sk-chase-dot-before-4"></div>
</div>
<div class="sk-chase-dot sk-chase-dot-5">
<div class="sk-chase-dot-before sk-chase-dot-before-5"></div>
</div>
<div class="sk-chase-dot sk-chase-dot-6">
<div class="sk-chase-dot-before sk-chase-dot-before-6"></div>
</div>
</div>
Bounce
<stack class="sk-bounce">
<div class="sk-bounce-dot"></div>
<div class="sk-bounce-dot sk-bounce-dot-2"></div>
</stack>
Wave
<div class="sk-wave">
<div class="sk-wave-rect sk-wave-rect-1"></div>
<div class="sk-wave-rect sk-wave-rect-2"></div>
<div class="sk-wave-rect sk-wave-rect-3"></div>
<div class="sk-wave-rect sk-wave-rect-4"></div>
<div class="sk-wave-rect sk-wave-rect-5"></div>
</div>
Pulse
<div class="sk-pulse"></div>
Flow
<div class="sk-flow">
<div class="sk-flow-dot"></div>
<div class="sk-flow-dot sk-flow-dot-2"></div>
<div class="sk-flow-dot sk-flow-dot-1"></div>
</div>
Swing
<div class="sk-swing">
<div class="sk-swing-dot sk-swing-dot-1"></div>
<div class="sk-swing-dot"></div>
</div>
Circle
<div class="sk-circle">
<div class="sk-circle-dot sk-circle-dot-1">
<div class="sk-circle-dot-before sk-circle-dot-before-1"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-2">
<div class="sk-circle-dot-before sk-circle-dot-before-2"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-3">
<div class="sk-circle-dot-before sk-circle-dot-before-3"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-4">
<div class="sk-circle-dot-before sk-circle-dot-before-4"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-5">
<div class="sk-circle-dot-before sk-circle-dot-before-5"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-6">
<div class="sk-circle-dot-before sk-circle-dot-before-6"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-7">
<div class="sk-circle-dot-before sk-circle-dot-before-7"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-8">
<div class="sk-circle-dot-before sk-circle-dot-before-8"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-9">
<div class="sk-circle-dot-before sk-circle-dot-before-9"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-10">
<div class="sk-circle-dot-before sk-circle-dot-before-10"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-11">
<div class="sk-circle-dot-before sk-circle-dot-before-11"></div>
</div>
<div class="sk-circle-dot sk-circle-dot-12">
<div class="sk-circle-dot-before sk-circle-dot-before-12"></div>
</div>
</div>
Circle Fade
<div class="sk-circle-fade">
<div class="sk-circle-fade-dot sk-circle-fade-dot-1">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-1"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-2">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-2"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-3">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-3"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-4">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-4"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-5">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-5"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-6">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-6"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-7">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-7"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-8">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-8"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-9">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-9"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-10">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-10"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-11">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-11"></div>
</div>
<div class="sk-circle-fade-dot sk-circle-fade-dot-12">
<div class="sk-circle-fade-dot-before sk-circle-fade-dot-before-12"></div>
</div>
</div>
Grid
<div class="sk-grid">
<div class="sk-grid-cube sk-grid-cube-1"></div>
<div class="sk-grid-cube sk-grid-cube-2"></div>
<div class="sk-grid-cube sk-grid-cube-3"></div>
<div class="sk-grid-cube sk-grid-cube-4"></div>
<div class="sk-grid-cube sk-grid-cube-5"></div>
<div class="sk-grid-cube sk-grid-cube-6"></div>
<div class="sk-grid-cube sk-grid-cube-7"></div>
<div class="sk-grid-cube sk-grid-cube-8"></div>
<div class="sk-grid-cube sk-grid-cube-9"></div>
</div>
Fold
<div class="sk-fold">
<div class="sk-fold-cube">
<div class="sk-fold-cube-before"></div>
</div>
<div class="sk-fold-cube sk-fold-cube-2">
<div class="sk-fold-cube-before sk-fold-cube-before-2"></div>
</div>
<div class="sk-fold-cube sk-fold-cube-3">
<div class="sk-fold-cube-before sk-fold-cube-before-3"></div>
</div>
<div class="sk-fold-cube sk-fold-cube-4">
<div class="sk-fold-cube-before sk-fold-cube-before-4"></div>
</div>
</div>
Wander
<div class="sk-wander">
<div class="sk-wander-cube"></div>
<div class="sk-wander-cube sk-wander-cube-2"></div>
<div class="sk-wander-cube sk-wander-cube-3"></div>
<div class="sk-wander-cube sk-wander-cube-4"></div>
</div>
快应用工具资源入口列表
您可能感兴趣的文章