在 2021,深入了解什么是「快应用」? 一文中,详尽说明了关于快应用相关问题:如何体验、快应用特点、发展历程、诞生起源、存在价值、目前现状、如何盈利、以及与小程序、App Clips 对比等等;如果您有阅读,相信对快应用已经有全面了解;本篇文章,将探讨下:如何高效开发高质量快应用?
下载 IDE
推荐使用快应用开发者工具(IDE)来开发,它专为快应用开发设计,支持快应用、卡片等开发和调试;新建项目、模版选择、编译预览、分享、打包上传、云测、合规检测、远程预览、生成骨架屏等功能,一应俱全;另外,还支持账号登录,应用关联,查看详情,开发卡片,一键转换小程序等等;快应用 IDE 旨在:让开发者能够更高效开发、调试、测试以及发布快应用(IDE 下载地址)。
安装最新版快应用开发工具(IDE) , 即可开发快应用。以下是开发环节的基本流程:

项目结构说明
您可以通过快应用 IDE 或命令行工具(hap-toolkit),来创建一个项目;该项目会包含了项目配置与示例页面的初始代码,项目根目录主要结构如下:
└── src
│ ├── assets # 公用的资源(Images/Styles/字体...)
│ │ ├──images # 存储 png/jpg/svg 等公共图片资源
│ │ └──styles # 存放 less/css/sass 等公共样式资源
│ ├── helper # 项目自定义辅助各类工具
│ ├── pages # 统一存放项目页面级代码
│ ├── app.ux # 应用程序代码的入口文件
│ └── manifest.json # 配置应用基本信息
└── package.json # 定义项目需要的各种模块及配置信息
目录的简要说明如下:
- src:项目源文件夹(含配置、资源、代码等);
- package.json:定义项目需要的各种模块及配置信息;
项目配置信息
每款应用,都要有专属的名称,图标等,这些信息都需要在 src/manifest.json 文件中配置。下面对主要字段,做下说明;详见可参见 manifest 文件 文档。
- 应用包名(package):"com.example.demo"
- 应用名称(name): "快应用示例"
- 应用图标(icon): "/assets/images/logo.png "
- 应用版本名称(versionName): " 1.0 "
- 应用版本号(versionCode):1 (每次发布新版本,必须增加)
- 支持的最小平台版本号(minPlatformVersion):1080
- router:路由,用于定义页面的实际地址、跳转地址。
- display:UI 显示,用于定义与 UI 显示相关的配置。
- features:配置接口列表,如: [{" name " :" system.fetch " }]
- subpackages:用于定义分包的相关配置。
- trustedSslDomains:可信的 https 站点列表,如:"www.quickapp.cn"。
- config:用于定义系统配置和全局数据。
- designWidth:页面设计基准宽度,根据实际设备宽度来缩放元素大小
- logLevel:打印日志等级,分为 off, error, warn, info, log, debug
快应用 ux 文件
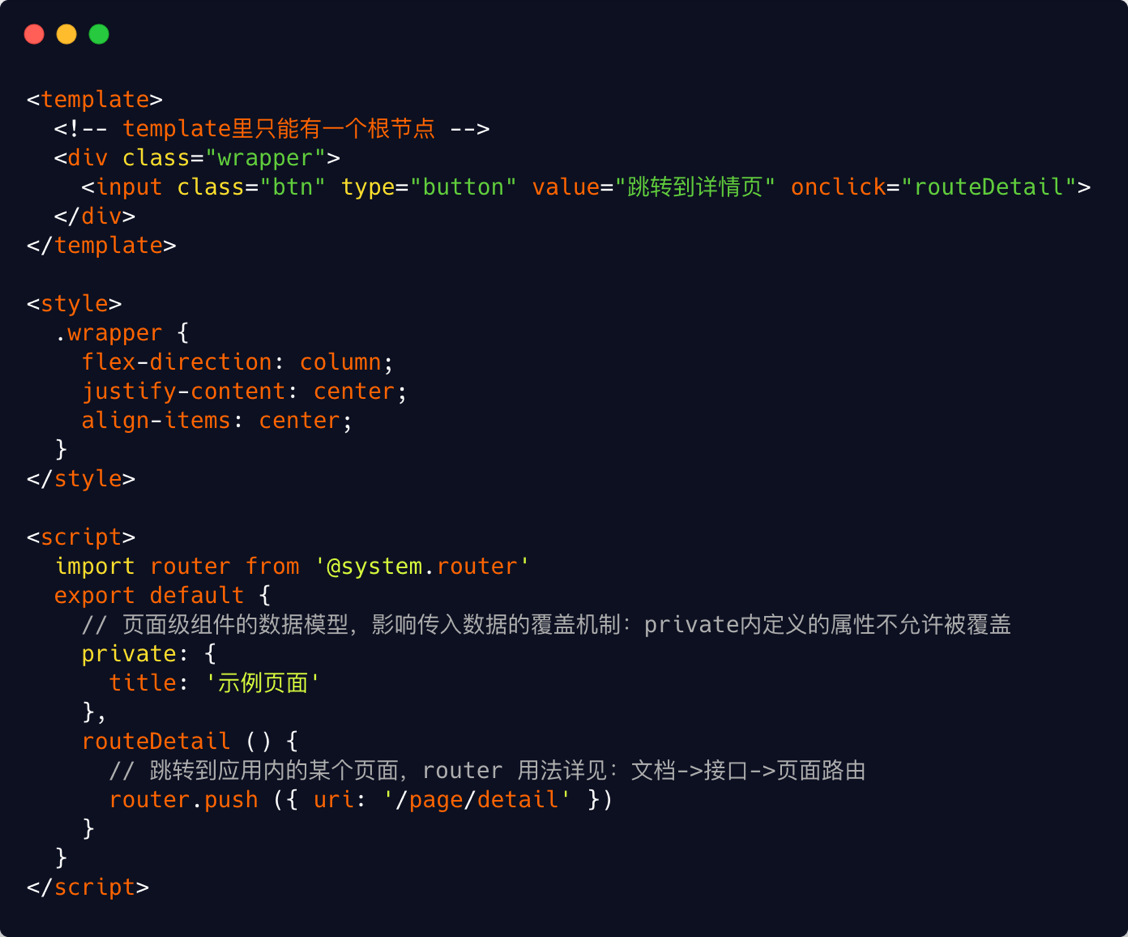
APP、页面和自定义组件,均通过 . ux 后缀文件编写,ux 后缀文件由 template 模板、style 样式和 script 脚本 3 个部分组成,一个典型的页面 ux 后缀文件示例如右图所示。
.app.ux 是应用的入口,你可以在本文件中,调用生命周期函数,如:onCreate()、onRequest()、 onShow()1070+、onHide()1070+、onDestroy()、onError()、onPageNotFound()1060+ 等。

通过前面的文章,您知道,快应用基于「前端」技术栈开发;如果您有 Vue.js 或 React 开发经验,看到如上项目结构,应该比较熟悉;快应用与 Vue 语法较为相似,大致看下框架教程即可。
如果您已经下载 IDE,并对快应用语法,有了大致了解;下面,将从新建项目、安装依赖、开发调试、上传发布等方面,介绍如何基于 IDE 来开发一款快应用。如果您想了解关于 IDE 更多使用技巧,可以参见快应用开发工具入门介绍、或者快应用文档 - 工具。
新建项目
可供新建的项目分为两类:快应用或卡片。新建方法如下:
- 点击
欢迎页「新建工程」、或菜单栏「新建快应用工程」、或快捷入口处「新建快应用工程」,打开新建工程界面;
- 点击「下一步」 ,填写项目名称、项目路径、应用名称和应用包名,点击完成 ,快应用开发工具会在项目路径下,新建改项目并自动打开;
- 新建卡片工程步骤,与新建快应用项目相同;界面展示如下截图:

安装依赖
如果您基于官方模版,创建新项目,需要先安装依赖,才能正常运行。您可以使用 yarn 或 npm i 命令,在终端运行来安装依赖。
在 IDE,我们提供了更加方便的方式,如下图示,只要点击「安装依赖」按钮,即可。 安装完毕之后,触发「重新启动编译」按钮,即能重新编译;之后编写代码,就能在预览区实时查看效果,而无需其他任何操作。

开发调试
在开发过程中,快应用运行效果,会在主界面右侧的模拟器中显示。由于模拟器尚未支持全部 API,因此您还需要使用真机来预览,来调试快应用的实际运行情况。
本地预览
在你身边没有手机的时候,可以通过快应用开发工具的本地预览功能,查看代码的运行效果。
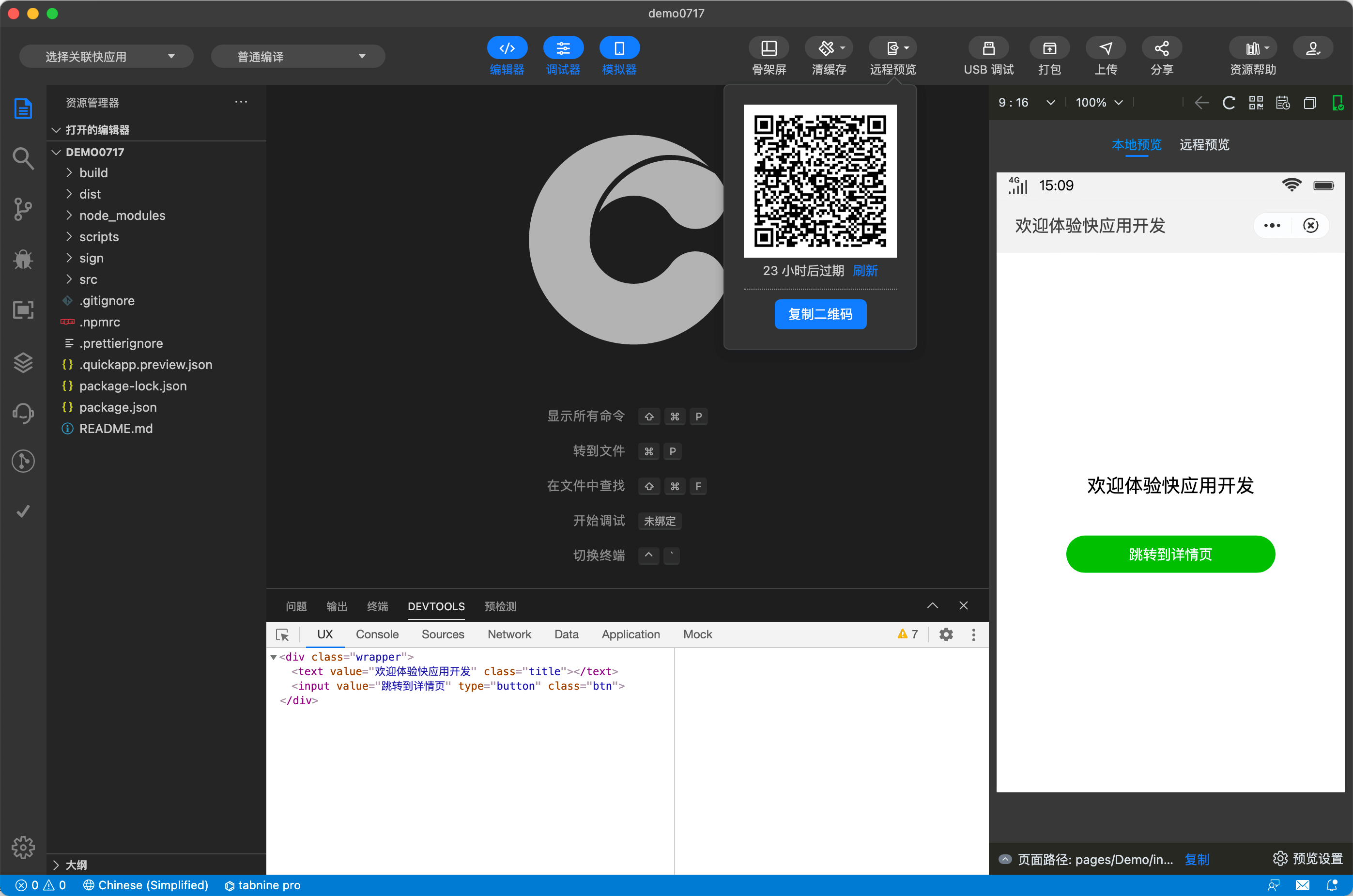
右侧模拟器中的显示的内容为快应用编译之后的效果,对应调试器的面板定制了 UX 面板:它展示预览的 Dom 结构以及样式,支持实时修改样式规则、命名以及元素属性;
定制了 Data 面板:展示页面数据,主要指 .ux 文件中的 private、protected、public 字段,可以根据自己的需要,开启自动刷新。

远程预览
原本 IDE 已经提供了一个本地二维码,用户可以扫码预览。但使用该功能有两个前置条件,一是,必须使用「调试器扫码」;二是,必须使用内网环境,即手机和电脑连接的网络相同。
这给开发者带来了一些不便。比如,异地办公的产品同事想查看效果,但是网络环境不同,就无法扫码进行预览。只能开发者发送 rpk 给产品同事,产品再手动下载到手机上,并手动使用调试器安装。
为了解决这个痛点,我们推出了远程预览功能。点击顶部工具栏的「远程预览」按钮,在登录的情况下,IDE 会自动打包将包体上传至后台,生成二维码。开发者可以将生成的二维码分享给产品、测试等人员,产品、测试通过微信或者浏览器扫码,就可以预览代码的效果,无需安装调试器。

注意事项:
- 使用「远程预览」,需要先登录快应用官网账号,并完善官网账号信息;
- 「远程预览」,所构建的包,是基于 release 环境,所以,您需要拥有正式签名;
真机调试
若需要真机调试,请插上数据线,连上手机并打开手机 USB 调试,在开发工具提示连接成功之后,点击顶部工具栏 「USB 调试」 ;
若手机未安装快应用的引擎和调试器,开发工具会自动帮您安装到手机上,只需在手机上确定安装该应用。
安装成功之后,会自动打开调试器,并调起正在开发的快应用,可以在新的 DevTools 的面板上进行调试以及查看 log 信息。具体效果,如下图所示:

远程真机预览
若没有手机,又想要查看真机上的运行效果时,「远程预览」功能是一个不错的选择。如何使用步骤如下:
- 点击模拟器上方的远程预览按钮,若未安装插件,请选择安装远程真机插件;
- 安装成功之后,继续选择远程预览并选择平台进行登录;
- 登录成功之后,出现可以使用的机型列表;
- 选择想要的机型,点击使用,开发工具将自动上传 RPK 到远程真机上,并调起调试器,可以直接看到真机上的真实效果。后续可手动点击上传预览按钮,查看效果;

上传发布
上传至包管理平台
开发完成后,若您想分享开发的快应用给别人使用,但又想要不局限于局域网内访问,可以将 RPK 包上传至包管理平台,可以方便地帮助您解决这个苦恼,如何上传至包管理平台步骤如下:
- 点击顶部工具栏的「打包 」按钮,快应用开发工具将自动生成 release 签名的包,若无签名,会索引您添加签名;
- 打包成功之后,可以点击弹窗的「上传包管理平台 」按钮,开发工具会将打出来的 RPK 包上传至包管理平台,若未登录,需先登录 官网账号;
- 上传成功之后,会出现一个二维码和包管理平台的链接,您可使用调试器的扫码功能,打开此快应用;

上传至官网
在开发完成之后,若您想发布上线该快应用,可以通过快应用开发工具的「上传」功能,将其上传至官网的开发者中心,后续可在官网按照流程填写相关信息后,发布上线快应用(当然,您也可以在后台,手动提交 RPK 包)。
若想实时在开发工具中查看官网正在审核的快应用状态,可使用顶部的「关联快应用」功能,关联之后,点击「详情 」,可查看上传之后的快应用信息。
备注:上传后,提交审核,详情请参见快应用上传发布流程。

常见问题
为方便开发者,能及时解决些常见问题,有开发并维护快应用常见问题网站,旨在:汇聚快应用常见问题,包含调试器、IDE、以及引擎、登录、支付等,统一梳理、解答,从而更好服务开发者。并且,有在 IDE 欢迎页、意见反馈侧边栏等添加了访问入口。争取您可以更加方便了解 IDE 最新动向。
UI 组件库
为方便开发者,可以更加高效开发,快应用联盟有提供 QaUI 是联盟官方组件库,共提供 30 余个常用组件,您基于 npm 将其安装至项目依赖,便可以加以使用;据悉在不久的未来,快应用 IDE 也会将予以集成,从而使用组件,更加快捷。
为了建立友好、高效、一致的用户体验,帮助开发者了解设计关注点,同时最大程度适应和支持不同需求,快应用联盟,拟定了快应用界面设计指南和建议(含设计原则,设计指南两个部分);按照这样的设计规范,来开发您的快应用,UI 该是可以得到保障。后续,将会开发快应用技巧,做下分享;要保证快应用质量,除了 UI、性能之外,内容则是不可或缺部分,这就需要您发挥聪明才智,一展才华,在此就不做更多探讨。
快应用工具资源入口列表
您可能感兴趣的文章