快应用,相当于是手机厂商联合出品的小程序。如果您看过快应用系列文章,想必对如何高效开发快应用、如何利用快应用赚取税后收入等,有了大致了解。因为快应用也是即点即用(大致经历:下载 rpk,解压、校验签名、启动等步骤),更小提及的 rpk 包,有助于快应用秒开率的提升,对于所获取的体验和利润,也有更好的转化。故而,今在此与朋友们,就「如何优化「快应用」rpk 包体积」,做下探讨。

减小 rpk 体积的价值
快应用引擎,早在 2019 年 2 月 1040 版本,就新增了「支持 RPK 分包加载」的功能;在那之前,还上线了一个功能 ── 支持 rpk 流式下载,即无须等 rpk 文件完全下载完成,在 app.js 下载成功后,就能开始执行(rpk 下载耗时埋点也就此终止)。这就是说,rpk 整体增加或减小 100KB,对 rpk 的下载,没有绝对相关性;但对后续执行速度,却是有一定影响。从大盘数据看(2021 年 8 月),创建应用时间(执行 app.js ),平均在 166ms,而 app.js 尺寸小于 100kb 的应用,其执行耗时远小于平均值;但 rpk 尺寸大于 200kb 的应用,其执行耗时则高于平均值(200ms+)。由此,也能得出一个结论:优化 rpk 体积(尤其是 app.js 及各页面所构建的 js 资源),有助于提升快应用执行速度。
RPK 体积优化建议
资源 CDN 化
您知道,无论是开发 Web 应用、小程序还是原生应用,用到图片、图标、字体,甚至是视频等资源,是必不可少的。但这些资源,除了 Logo 图标外,其他的资源,最好可以放在云端,通过 CDN 加速,在应用上,既可以快速得到加载和适用、也能方便随时修改,还能极大促进 rpk 体积得到优化。
JavaScript 独立打包
在快应用中,当不同页面同时引入同一 JavaScript 资源时,默认情况下编译工具会将该 JS 资源代码打包至该页面文件中。由于打包后相关页面文件都包含了重复的 JS 代码,会造成最终打包生成的 rpk 包体积较大。
快应用平台自 1080 版本起支持将 JS 资源独立打包。当 app.ux 或页面文件两次或以上引用到同一 JS 资源时,会将该 JavaScript 资源抽取到独立的文件中,使得相关文件共用同一份 JS 代码,可有效减少整个 rpk 包体积。
抽取对象
所有被引用两次或以上的 JS 资源均会被抽取至独立文件中,包括:
- 普通 JS 文件;
- 子组件;
- node_modules 中被引用的外部库;
具体适用
基本上所有项目,都可使用;尤其对多页面引入相同的 JS 资源,有着更明显的优化效果。
IDE 配置
开启 splitChunksMode
在项目根目录新建配置文件quickapp.config.js,并配置 cli 属性,如下示例:
// quickapp.config.js
module.exports = {
cli: {
// 请注意,这里的 SMART,须要是大写;
splitChunksMode: 'SMART'
}
}
如果您习惯基于命令行构建,只需在 hap build 命令后,接入 --split-chunks-mode=smart 参数即可。
手动开启 treeShaking
快应用构建,虽然也是基于 Webpack 构建,但在早期版本中,treeShaking 未能按预期工作;在 IDE 6.1 版本中,已修复此问题;但,考虑到尽可能向前兼容,因此 treeShaking 以手动开启方式,对外提供,具体操作方式如下:
// quickapp.config.js
module.exports = {
cli: {
useTreeShaking: true,
}
}
常用方法抽离
先前,在如何优雅处理「快应用」数据请求及如何优雅使用「快应用」API等文章中,就有提及,无论是编写 Web 应用、小程序、快应用,都可以尝试将常用的方法抽离(help/utils.js),在入口(快应用中是 app.ux)统一挂载到全局,从而方便在各页面、组件中使用,无需额外 import 操作,提升编码效率。在快应用开发中,IDE 默认并未采取独立打包模式,因此基于这种方式,则可以避免这类封装的方法,在各面被重复构建(只会被构建于 app.js 文件中)。
当然,如果您抽离了大量公共方法,统一在 app.ux,或可能造成 app.js 体积增大,导致影响应用首屏执行时机和速度。除了开启 JavaScript 独立打包外, 另一种可取方案,是将这个方案,与 1080 提出的动态导入相结合。
动态导入 1080+
基于 JS 独立打包,开发者可使用 import() 动态导入的能力,详见快应用文档动态导入部分。
抽取对象
所有被动态导入的 JS 资源,均会被抽取至独立文件中。
具体适用
标准用法的 import 导入的模块是静态的,会使所有被导入的 JavaScript,在加载时就被编译。如果一个页面依赖的 JavaScript 文件很大,并且又不是首次渲染所必须的,可以考虑以异步的形式加载 JavaScript 文件。
可以使用 import() 函数动态导入 JavaScript 文件,从而减少首次渲染时间。如果使用 import() 函数动态导入 JavaScript 文件,必须使用 JavaScript 独立打包,将动态导入的 JavaScript 资源抽取到独立文件。
使用 import() 方法动态导入,示例如下:
<template>
<div class="demo-page">
<text class="title">{{count}}</text>
<input class="btn" type="button" value="点击导入动态 JS" onclick="onImportDynamicJs" />
</div>
</template>
<script>
export default {
private: {
count: 100
},
onImportDynamicJs() {
import('./dynamic-js').then(res => {
console.log('已动态导入 dynamic-js')
this.count = res.calculate(this.count)
})
}
}
</script>
动态导入 JavaScript 文件:
// dynamic-js.js
const baseNum = 1314
export function calculate(param) {
return baseNum + param
}
IDE 配置
在项目根目录新建配置文件quickapp.config.js,并配置 cli 属性,如下示例:
// quickapp.config.js
module.exports = {
cli: {
// 请注意,这里的 SMART,须要是大写;
splitChunksMode: 'SMART'
}
}
如果您习惯基于命令行构建,只需在 hap build 命令后,接入 --split-chunks-mode=smart 参数即可。
基于分包加载
当快应用体积较大时,可以使用快应用的分包加载功能。简单来说,就是将项目中的所有页面及资源,通过配置规则划分到多个单独的分包文件中,运行时单独下载,加快页面渲染。
分包加载的能力,首先依赖于编译时工具,根据开发者在 manifest.json 中配置的 subpackages 规则,将项目打包成多个分包。
这些分包包含一个基础包和若干个分包,基础包内容包含一些公共的资源、页面等内容,而分包内容则是根据开发者的配置资源目录进行划分。其次运行时,快应用将优先加载基础包和页面所在分包,其余分包会自动在后台进行预加载。
目前快应用分包大小有以下限制:
- 整个快应用的所有分包大小不超过 4M;
- 单个分包/基础包大小不能超过 1M;
分包加载,虽然不能减小 rpk 整体体积,但可以减小 rpk 首次下载时的体积,从而加快下载,促进页面渲染。是轻应用界常见的优化方案(小程序、快应用,都支持这种方案)。分包加载文档已经写的比较详细,在此就不做过多赘述。
除此上述提到的方法,还有蛮多其他技巧。您知道,快应用构建工具,其核心也是基于 Webpack(5.24.0),因而适用 Webpack 的优化方法,其中大部分,对于快应用同样起作用,如以下这些建议:
快应用包依赖分析工具
欲要优化构建后包体积,需对构建后的产物进行分析,定位出造成体积大的原因,才能彻底解决诉求。在快应用中,也可以运用 webpack-bundle-analyzer 插件(支持将内容束展示为方便交互的直观树状图,让开发者了解所构建包中真正引入的内容;从而发现它大体有哪些模块组成,找到不合时宜的存在,然后优化它)。webpack-bundle-analyzer 虽然内容丰富,展示也很直观,但针对快应用 rpk 包的分析,也存在很大局限性;因此快应用 IDE 研发团队,有推出「代码静态依赖分析插件(hap-bundle-analyzer)」,旨在方便开发者查看代码文件构成和依赖关系,以优化代码包大小和内容(优化资源尺寸、剔除重复构建等。
快应用 IDE 提供代码静态依赖分析插件,旨在方便开发者查看代码文件构成和依赖关系,以优化代码包大小和内容(优化资源尺寸、剔除重复构建等,具体操作可参见文章 ── 如何优化「快应用」rpk 包体积?),从而促进应用程序运行更迅速。
注意: 需要先安装插件 hap-bundle-analyzer,请在插件市场安装。
安装完成之后,可通过侧边栏「快捷入口」「依赖分析」或者 ctrl + shift + p 输入 quickapp analyzer 使用该功能。
资源依赖分析
给予用户直观的显示打包后的资源文件的路径列表及其大小,方便用户优化资源文件的体积:
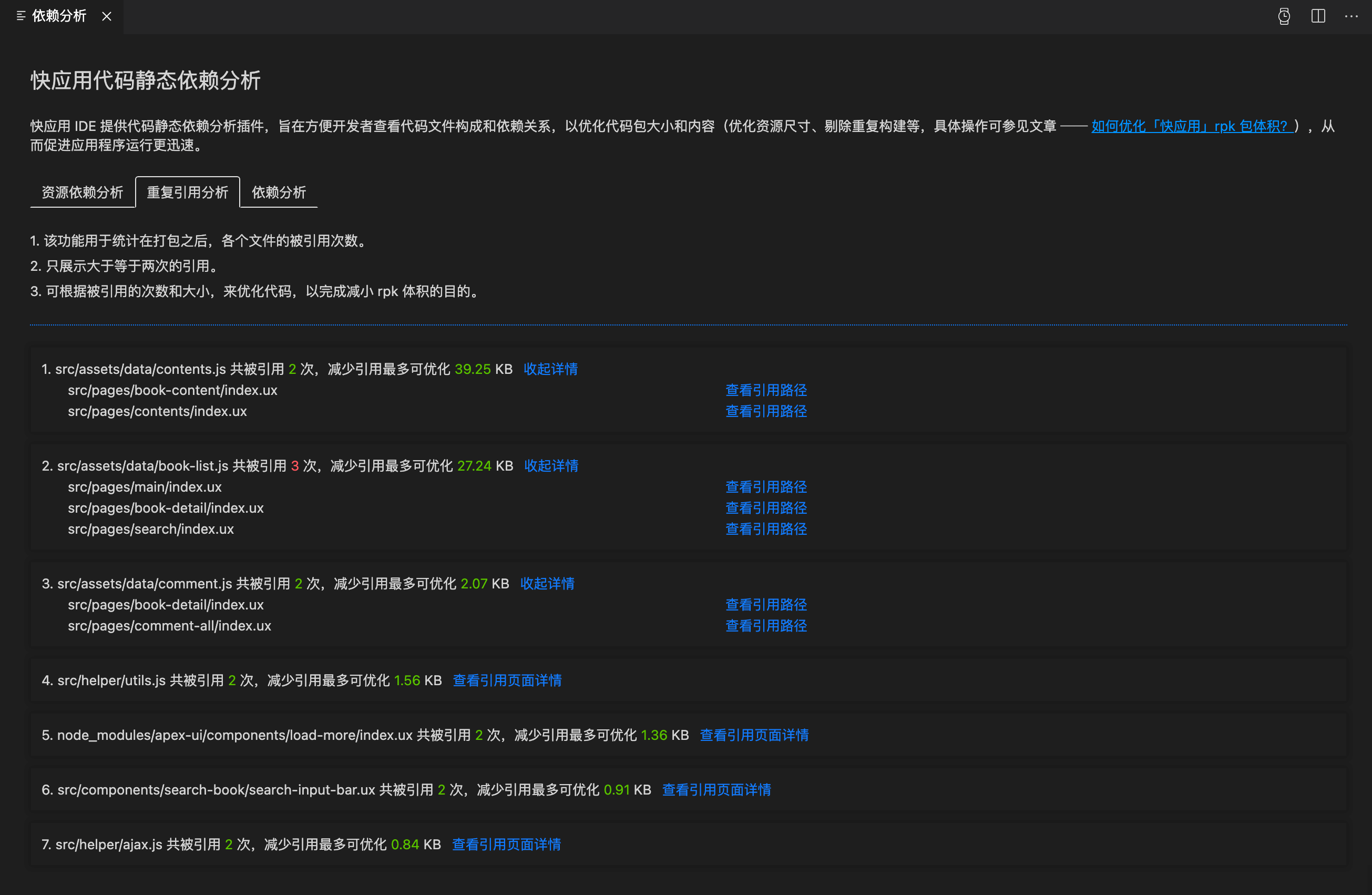
重复引用分析
该功能用于统计在打包之后,各个文件的被引用次数。只展示大于等于两次的引用,您可根据被引用的次数和大小,来优化代码,以减小 rpk 体积,您可点击「页面引用详情」下的「查看引用路径」来查看该文件被页面引用的详细路径。

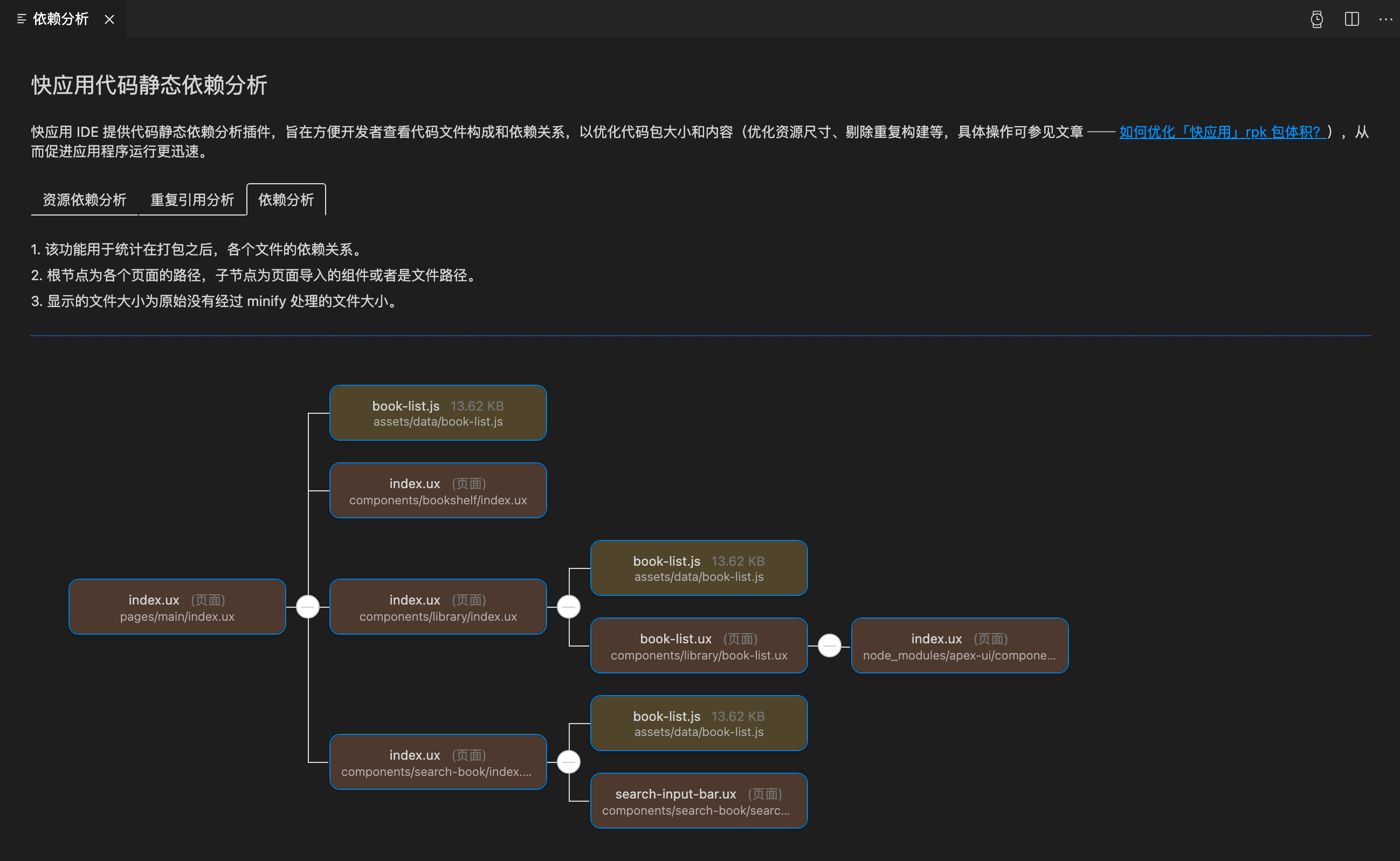
依赖分析
该功能用于统计在打包之后,各个文件的依赖关系。根节点为各个页面的路径,子节点为页面导入的组件或者是文件路径,显示的文件大小为原始没有经过 minify 处理的文件大小。

猜您可能感兴趣的文章