在如何高效开发高质量快应用(quickapp)一文中提到:快应用开发者工具(IDE)── 它专为快应用开发而设计,支持快应用、卡片等开发和调试;新建项目、模版选择、编译预览、分享、打包上传、云测、合规检测、远程预览、生成骨架屏等功能,一应俱全;另外,还支持账号登录,应用关联,查看详情,开发卡片,一键转换小程序等等;本篇文章,旨在与朋友们探讨「如何更优雅的运用快应用开发者工具(IDE)」。
为方便描述,下文中,快应用开发工具,统一采用 IDE来指代。
如何高效开始
快速打开
假如您使用 Mac 或 Linux 系统,相对于传统用 IDE 打开项目,更推荐基于终端(Terminal),用命令行的方式来操作;如下示例:
cd workspace
quick YOUR_PROJECT_PATH
quick 是 IDE 这边提供的,快捷打开 IDE 的命令;如果在 quick 命令没有被找到,则可以按照如下方法,进行添加:
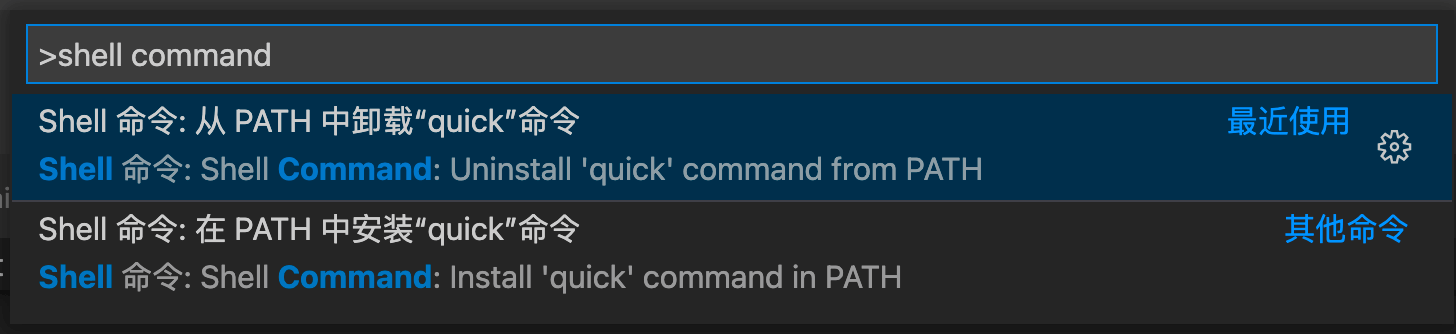
打开命令面板(Cmd+Shift+P)并键入 “shell command” 以找到命令:“在 PATH 命令中安装 ‘quick‘ 命令“,选中并执行 Enter 后,重启 IDE 使得新$PATH值生效。

如果您使用的是 Windows 操作系统,则可以通过资源管理器,进入您项目所在目录,触发「右键」,选择「Open With Quick App IDE」,来快速打开您的项目。当然,如果您喜欢在终端(Terminal)进行操作,IDE 也有提供相应命令:quick-app-ide,如下示例:
cd workspace
quick-app-ide YOUR_PROJECT_PATH
环境准备
当您新建(或下载已更新)项目后,IDE 默认不会自动为您安装依赖;这就需要您自行安装;具体有以下两种操作:
- 打开菜单栏工具选项,点击安装 npm 依赖;
- 打开终端(Terminal),运行
npm i 命令;
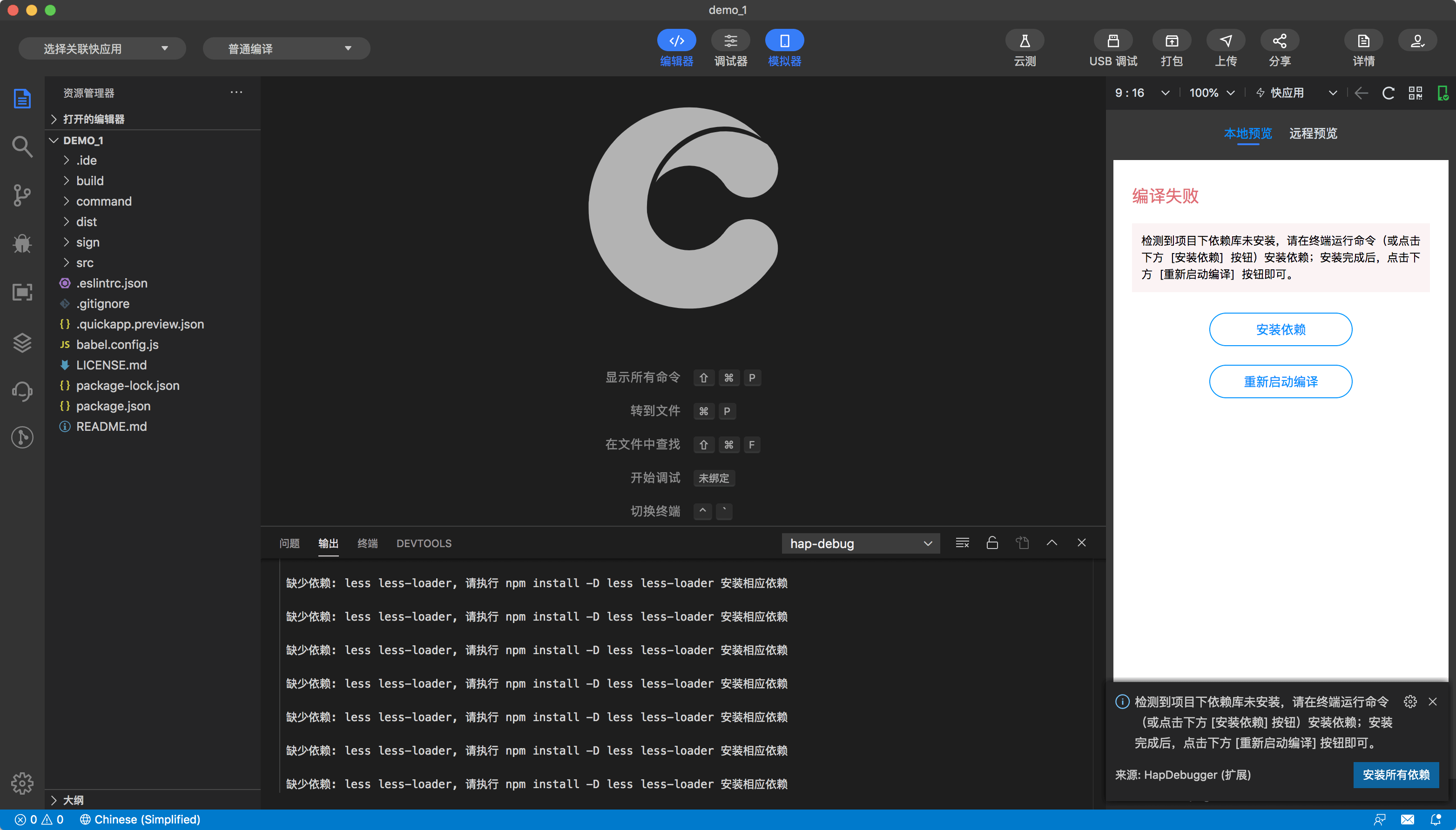
依赖安装完成后,您需要重新启动 IDE,或者重新编译(⌘ + B);这一套虽不是很复杂,却不够简单;所以对此我们做了优化:在预览区直接给出可操作按钮,按需点击即可;效果如下图所示:

如何高效编写
新建页面
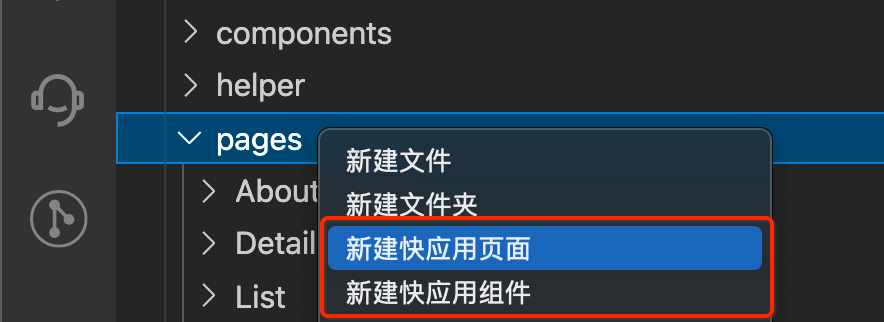
在编写应用时,想必您有新建页面或组件的需求;推荐您采用「右键」来新建页面或者组件(如下图示);您只需输入页面或组件名称,就会为您在目录下生成页面或者组件,并更新 manifest.json 的 pages 和 display 字段,十分便捷。
如果您习惯基于命令行操作,推荐您使用 IDE 内置的示例模版项目(路径:新建项目 => 模版选择);它为项目添加一键生成新页面脚本,只需运行:yarn gen YourPageName (将会在 pages 路径下新建该页面文件夹,并更新 manifest.json 配置)命令即可,当然,也可以根据需要,自行定制。

代码提示
IDE 对代码提示,做了非常多的努力;尤其是 .ux 自动补全、定义跳转、链接跳转、悬浮提示等,具体可参见 ux 文件语法辅助。如果您熟悉前端开发,对 Emmet 肯定不陌生,IDE 对 Emmet 也做了非常棒的支持,并且不断在完善。

真机如何快速预览
通过 USB
IDE 虽然提供了模拟器,但在还原度方面,与真机仍存在些差距,这就导致在开发时,仍然需要在真机预览 & 调试效果;相对快捷的方法,是通过 USB 数据线,连接您的手机和电脑 💻;在快应用调试器端,「开启 USB 调试」,点击「在线更新」(IDE 构建完成后),即可在手机端预览;触发「开始调试」,即可发起调试。
基于扫码
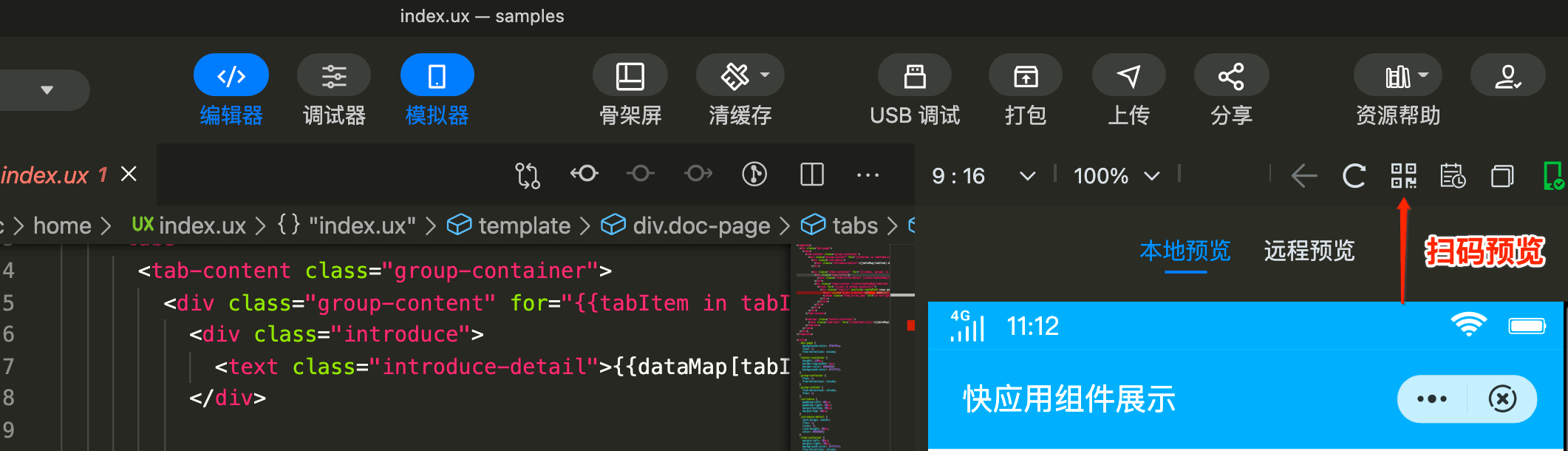
如果您手边没有USB 数据线 ,基于扫码(IDE 提供的本地预览二维码),也是方便快捷的方式。

假如你想基于命令行,实现自动化构建等一系列流程,可直接借助 hap-toolkit 来实现,具体命令如下:
npx hap server --watch
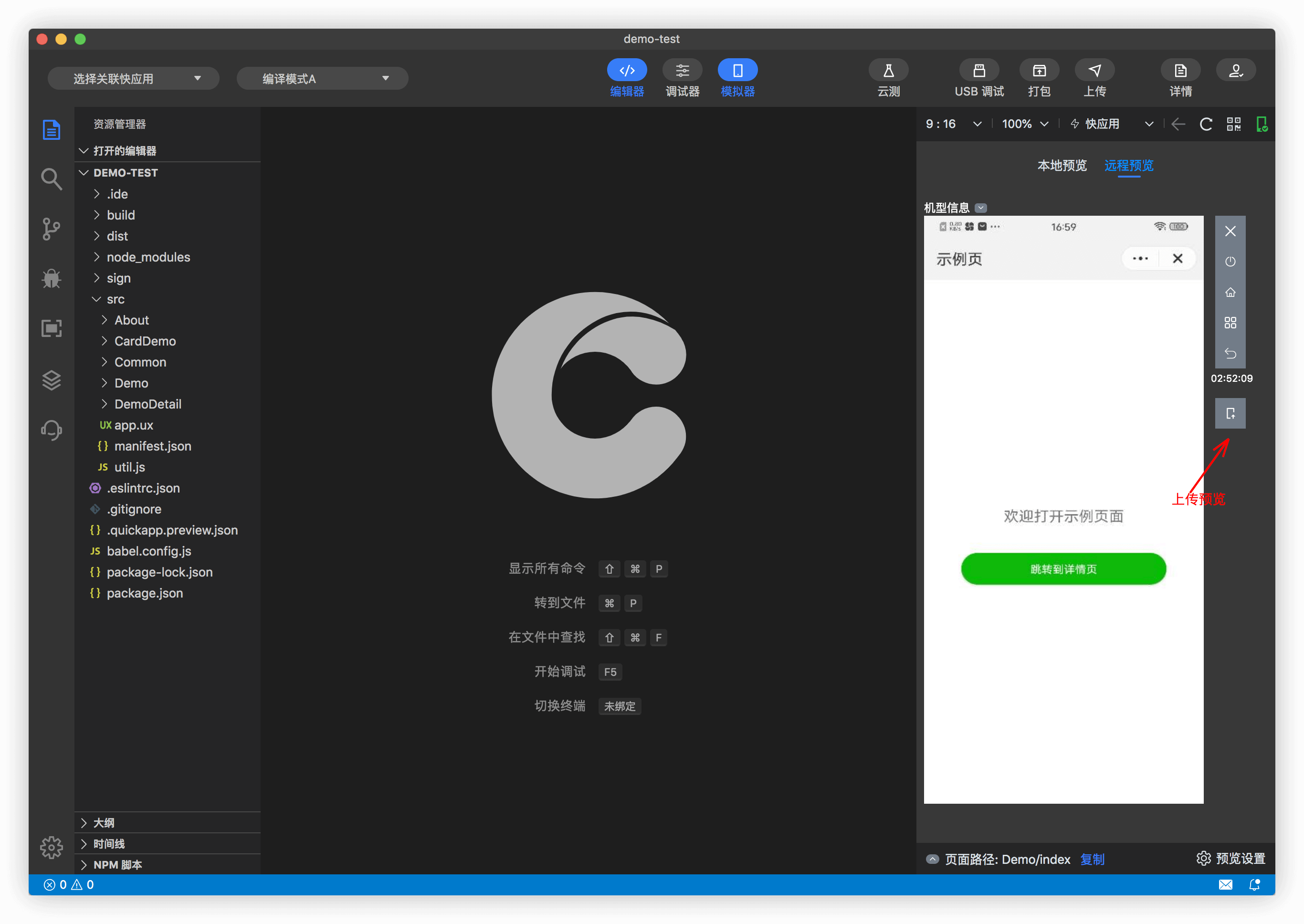
远程真机预览
倘若您手边没有 Android 机,又需要查看真机上的运行效果时,「远程预览」功能是一个不错的选择。如何使用步骤如下:
- 点击模拟器上方的远程预览按钮,若未安装插件,请选择安装远程真机插件;
- 安装成功之后,继续选择远程预览并选择平台进行登录;
- 登录成功之后,出现可以使用的机型列表;
- 选择想要的机型,点击使用,开发工具将自动上传 RPK 到远程真机上,并调起调试器,可以直接看到真机上的真实效果。后续可手动点击上传预览按钮,查看效果;

如何进行快速调试
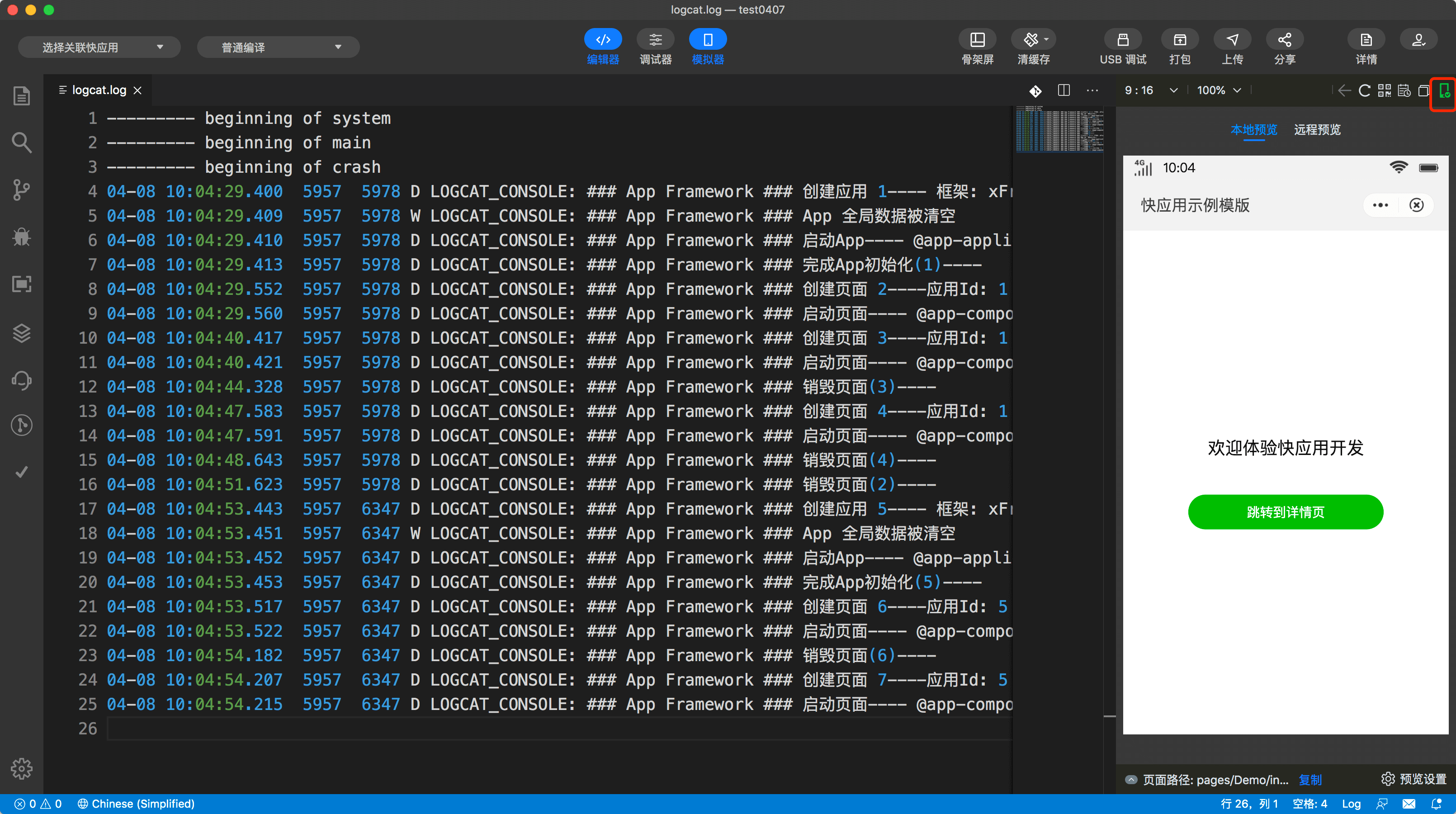
基于真机日志
为方便用户查看真机的日志,IDE 推出查看日志功能,用户可点击模拟器区域的手机图标,即可查看真机日志。若您的电脑没有安装 adb(可连接手机,输入 adb devices 命令验证),可查看 adb 安装教程。

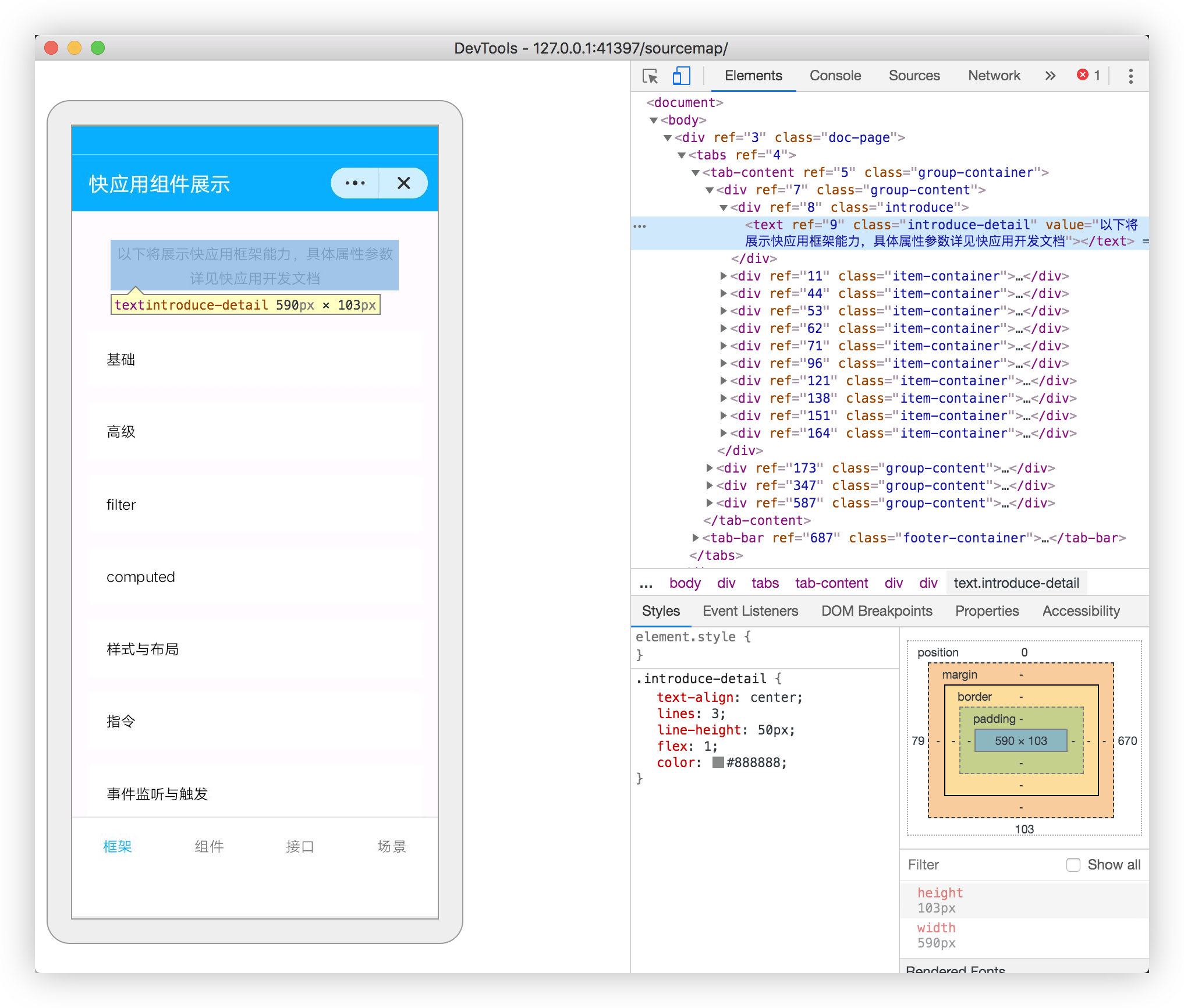
发起「真机调试」
若需要真机调试,请插上数据线、连上手机并打开手机 USB 调试,在开发工具提示连接成功之后,点击顶部工具栏 USB 调试 ,若手机未安装快应用的引擎和调试器,开发工具会自动帮您安装到手机上,只需在手机上确定安装该应用。安装成功之后,会自动打开调试器,并调起正在开发的快应用,可以在新的 DevTools 的面板上进行调试以及查看 log 信息。

如何加快审核进度?
您知道,快应用发布,需要经过官方及各厂商的审核;为使得您的应用,能尽快通过审核,IDE 有提供「静态检测」和「动态检测」,以便于您可以在提交 rpk 前自检,提前发现可能存在问题。
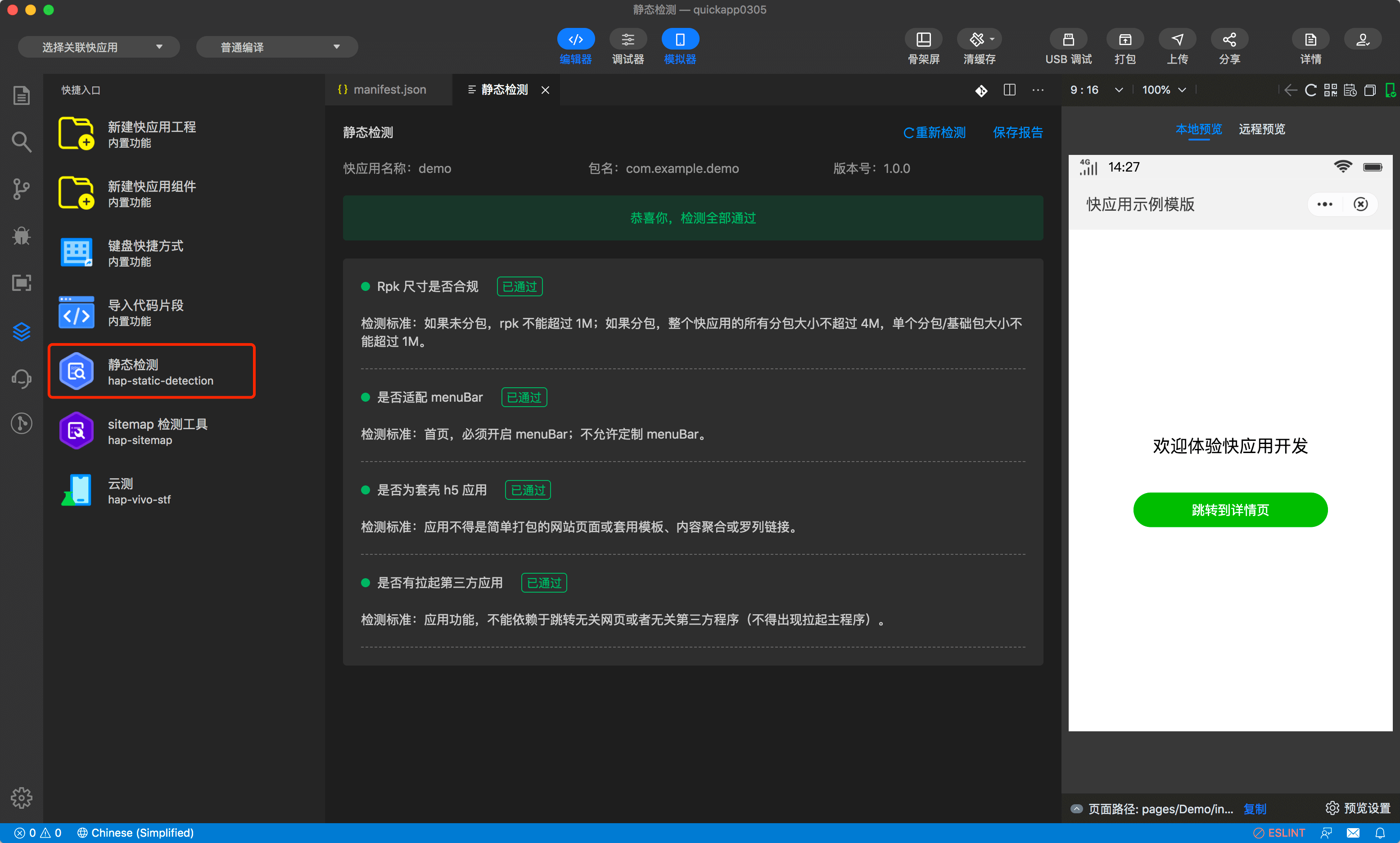
静态检测
快应用静态检测,是针对快应用审核相关问题进行检测的工具。它通过静态代码巡检,来对业务合规性等进行分析,同时给出建议,用于帮助开发者:提前发现和定位可能影响快应用提审的问题;您可以结合「云测」功能,以提高审核通过率。关于快应用审核规则,详情请参见《快应用自查指南》。

动态检测
动态检测(真机云测),是基于厂商提供的「云测」功能,对所构建的 RPK,上传至云真机,进行自动化检测,帮助开发者,提前发现快应用可能存在缺陷,从而提高审核通过率和服务体验。检测项包含:首次启动耗时,内存占用,CPU 占用率,是否存在崩溃、黑白屏异常等内容(使用云测,需安装平台插件,目前就 vivo 接入了云测)。
- 在选择了厂商的平台并注册登录之后,可以使用云测功能。
- 创建测试:在创建测试界面,如果有正在测试中的项目,会显示有项目正在测试,此时,可以选择继续创建测试或者查看历史报告;如果有已经测试过后的项目,则会显示最近的一次测试结果在下方。

如何接入 Git 方便管理
快应用 IDE 提供了终端(Terminal),如果您喜欢运用命令行,即可在此运行 Git 相关命令,完成您预想的任务。除此之外,IDE 还提供了 Gitlens、Git Project Manager、Git History、Gitignore 等相关插件,您可以在插件市场,依据 Git 关键字,检索并安装您需要的插件,从而管理您的项目。
快应用开发工具,目前仍处于高速迭代优化中;如果您想了解最新动态及相关分享,请参见快应用 IDE 系列文章;如果您在快应用开发中,遇到些问题,推荐参考2021,快应用常见问题及解决方案,以及快应用常见问题;本文站在个人主观角度,对 IDE 从打开、编写代码、开发预览、调试发布等操作,做了些推荐;如果您有更快捷的方法,或者优化性建议,欢请留言分享,共同探讨。
您可能喜欢的文章