前言
虽然在快应用开发工具里,已经集成了语法提示、自动补全等能力,但如果您想对项目的代码进行进一步校验,给代码定义一个规范,必须按照这个规范进行代码的编写,可以通过使用 eslint,并结合 husky、lint-staged 插件来增强语法检查。
使用 eslint
安装依赖
需要全局安装 eslint 或者只在当前项目下安装 eslint
npm i eslint -g
或
npm i eslint --save-dev
由于会用到 eslint-plugin-vue 的能力,所以我们也要在项目下安装 eslint-plugin-vue 依赖:
npm i eslint-plugin-vue --save-dev
新建 eslint 配置文件
在项目根目录下,新建 .eslintrc 文件,并编写配置,下面为简单的配置项,若项目中有额外的要求,可根据 vue 的规则自己额外配置。
{
"env": {
"commonjs": true,
"node": true,
"es6": true
},
"extends": [
"eslint:recommended",
"plugin:vue/base"
],
"globals": {
"loadData": false,
"saveData": false,
"history": false,
"console": true,
"setTimeout": false,
"clearTimeout": false,
"setInterval": false,
"clearInterval": false,
"TextDecoder": true,
"$utils": true
},
"rules": {
"vue/html-end-tags": "warn",
"vue/html-quotes": "warn",
"vue/comment-directive": "off",
"no-unused-vars": [
"warn",
{
"varsIgnorePattern": "prompt"
}
],
"quotes": [
"warn",
"single",
{
"avoidEscape": true,
"allowTemplateLiterals": true
}
],
"linebreak-style": ["warn", "unix"],
"semi": [1, "never"]
}
}
注意: 配置中需要关闭 vue/commet/directive。
增加 script 脚本命令
"scripts": {
"lint": "eslint 'src/**/*.ux'"
}
在终端运行 npm run lint,即可用 eslint 对 src 下所有的 ux 文件进行语法检查。
使用 husky、lint-staged 插件
安装
执行下面命令
npm i husky lint-staged --save-dev
husky
在成功安装之后,我们可以在 git commit 的时候触发 pre-commit 钩子从而触发到 husky,我们在 package.json 文件中配置 husky 的钩子需要执行的命令或操作。
"husky": {
"hooks": {
"pre-commit": "yarn run precommit-msg && lint-staged"
}
}
这样,我们在 git commit 的时候就会看到 pre-commit 执行了。

注意:新版本的 husky 可能无法生效,降低 husky 版本即可,本文采用的是 husky@4.3.8 版本
lint-staged
lint-staged 是一个在 git 暂存文件上(也就是被 git add 的文件)运行已配置的 linter(或其他)任务。lint-staged 总是将所有暂存文件的列表传递给任务。
我们在 package.json 文件中配置
"lint-staged": {
"**/**.{ux,js,json,less,scss,css,pcss,md,vue}": [
"prettier --write",
"eslint 'src/**/*.ux'",
"git add"
]
}
这里 lint-staged 的配置是:在 git 的待提交的文件中,所有 ux,js,json,less,scss,css,pcss,md,vue 文件都要执行两条命令在 commit 之前,将暂存区的内容做一次代码美化和 eslint 格式检查,然后再添加到暂存区。
结合我们前面介绍的 husky,配合 husky 的 pre-commit 钩子,将会形成一个自动化工具链。
使用 hap-eslint 插件
安装插件
在商店搜索 hap-eslint,点击「安装」,即可安装快应用的 eslint 插件,该插件会检测项目下是否配置了 eslint,从而来对 ux 文件以及 js 文件进行静态语法检查。
注意:建议安装 7.x 版本的 eslint。
启用 eslint
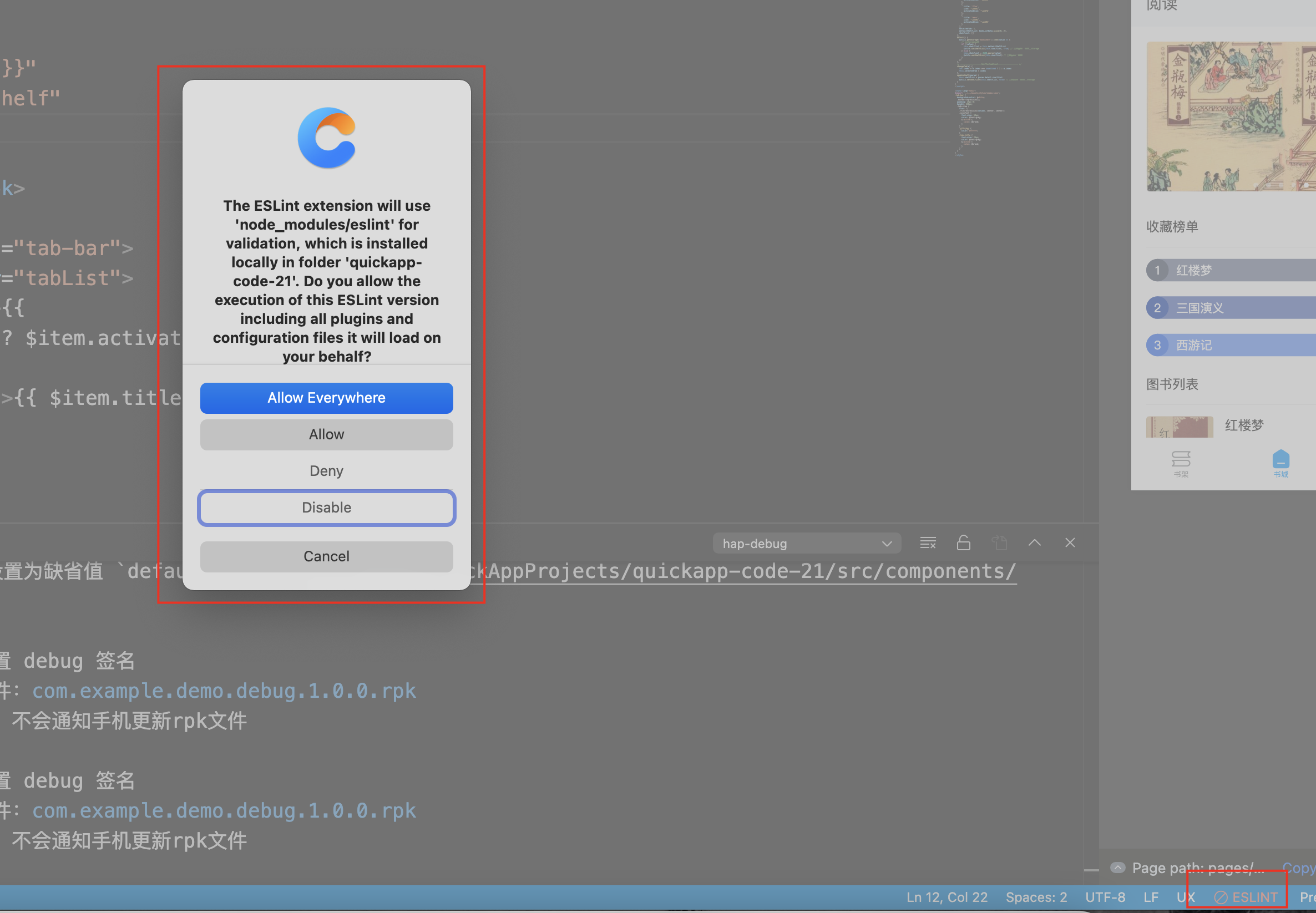
点击底部状态栏的 eslint 状态,根据提示选择 eslint 的作用范围。至此,您已经可以在项目中使用 eslint 了。

启用保存时自动 Fix
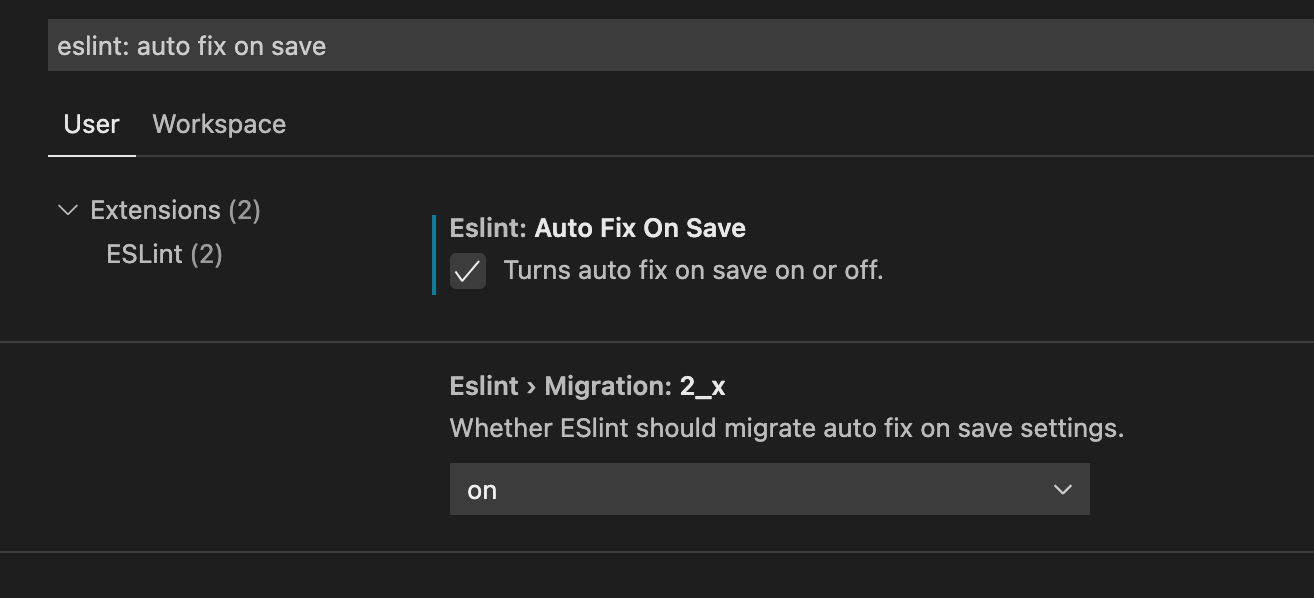
在设置中搜索: eslint: auto fix on save,勾选这个选项,则可以在保存文件时,自动根据配置格式化代码。

效果

总结
本文介绍了在快应用中如何运用 eslint 结合 husky 和 lint-staged 来对代码进行加强语法检查并规定整个项目的代码风格,十分方便,而且能使项目的代码更加规范。
猜您可能感兴趣的文章