最近,有在业余时间优化 倾城之链 用户体验和性能。借助 PageSpeed Insights 或 LightHouse 灯塔 等工具, Cumulative Layout Shift (CLS) 为 0.27,远高于良好水准(<= 0.1)。采用 aspect-ratio 对界面中图片、列表等做了处理后,CLS 得到很大改善(0.19),网页性能也随之提升很多。如果您的工作中也有着眼于网页性能和用户体验,aspect-ratio 是非常值得学习和使用的技术。
什么是 aspect-ratio?
aspect-ratio: CSS 属性为 box 容器规定了一个期待的纵横比,这个纵横比可以用来计算自动尺寸,以及为其他布局函数服务。
语法
aspect-ratio: auto || <ratio>;
可选值
/* Keyword values */
aspect-ratio: auto; /* default */
/* Ratio values */
aspect-ratio: 1 / 1; /* width and height are equal proportion */
aspect-ratio: 2 / 1; /* width is twice the height*/
aspect-ratio: 1 / 2; /* width is half the height */
aspect-ratio: 16 / 9 /* typical video aspect ratio */
aspect-ratio: auto 4 / 3; /* width:height, unless it's a replaced element */
aspect-ratio: 0.5; /* float value */
/* Global values */
aspect-ratio: inherit;
aspect-ratio: initial;
aspect-ratio: unset;
解释说明
auto: 默认值,它指定元素没有首选的纵横比,并且应该像往常一样调整自己的大小。因此,替换元素(例如具有固有纵横比的图像)使用 该 纵横比。<ratio>: 由正斜杠 / 分隔的两个正数值,如 16 / 9;它们周围有或没有空格,以元素的宽度和高度为目标。在单个值的情况下,第二个值被认为是 1。涉及首选纵横比的大小计算适用于由 指定的框的尺寸 box-sizing。initial: 应用属性的默认设置,即 auto。inherit: 采用 aspect-ratio 父级的值。unset: 从元素中删除当前的纵横比。
其他用法
<style>
img {
width: 100%;
height: auto;
aspect-ratio: attr(width) / attr(height);
}
</style>
<img src="hero_image.jpg" alt="" width="500" height="500">
这不是硬编码 aspect-ratio,而是使用 CSS 函数根据 HTML 提供的图像和属性 attr 创建适当的纵横比;虽然优雅且简单,但目前为止,上不是主流。详情可参见: A more elegant and easier to use solution 。
备注:attr() 目前可以用于所有 CSS 属性的当前属性支持的伪属性的 content 属性,其他属性的高级属性和当前是实验性的。
aspect-ratio 可解决什么问题?
累积布局偏移 (CLS) 是测量 视觉稳定性 的一个以用户为中心的重要指标,因为该项指标有助于量化用户经历意外布局偏移的频率,较低的 CLS 有助于确保一个页面是 令人愉悦的 。
aspect-ratio 主要作用在于:提供简单易懂的方法,防止布局偏移(即防止下图中情形);提升用户体验,降低性能损耗。

使用 aspect-ratio,是如何能达成提升用户体验,降低性能损耗呢?可参见下面几篇文章:
aspect-ratio 理念现状
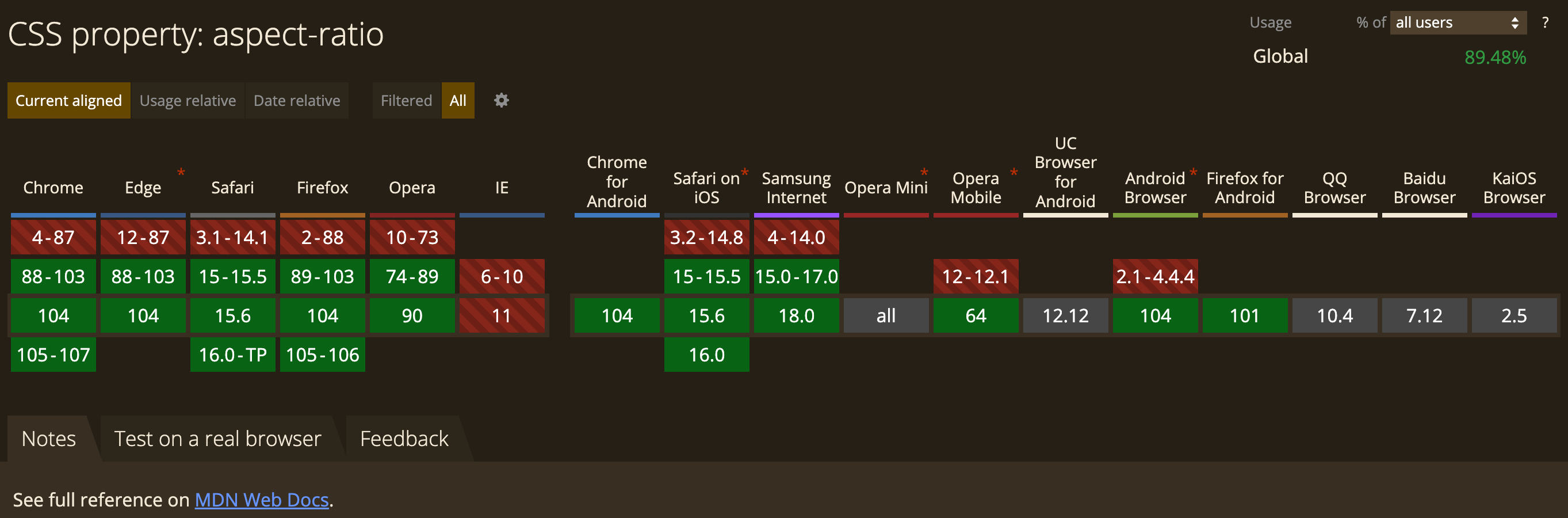
各浏览器
各大主流浏览器,均以支持。

A widget that attempts to size the child to a specific aspect ratio. The widget first tries the largest width permitted by the layout constraints. The height of the widget is determined by applying the given aspect ratio to the width, expressed as a ratio of width to height.
尝试将子项调整为特定纵横比的小部件。小部件首先尝试布局约束允许的最大宽度。小部件的高度是通过将给定的纵横比应用于宽度来确定的,表示为宽度与高度的比率。
| 样式 | 类型 | 默认值 | 说明 |
| :------------- | :------- | :------- | :----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| aspect-ratio | number | - | 1. 接受任意大于 0 的浮点值,定义为该节点的宽度与高度比,设置该属性后,该元素尺寸宽高比按照此属性值进行调整。<br> 2. 遵守最大值与最小值的限制。<br>3. 在 flex 布局中,主轴尺寸先进行调整,后根据该尺寸调整交叉轴。 |
媒体查询 aspect-ratio
支持在媒体查询中,使用 min-aspect-ratio、max-aspect-ratio、aspect-ratio,示例如下(详情可参见: aspect-ratio ):
/* 最小宽高比 */
@media (min-aspect-ratio: 8/5) {
div {
background: #9af; /* blue */
}
}
/* 最大宽高比 */
@media (max-aspect-ratio: 3/2) {
div {
background: #9ff; /* cyan */
}
}
/* 明确的宽高比,放在最下部防止同时满足条件时的覆盖*/
@media (aspect-ratio: 1/1) {
div {
background: #f9a; /* red */
}
}
其他参考文章/文献
2022 年 08 月 31 日写于〔深圳福田〕 ,首发于基于 ghost 搭建博客:优化网页 CLS 利器之 aspect-ratio - 静轩之别苑。
您可能感兴趣的文章