快应用 是移动互联网新型应用生态,与手机系统深度整合,为用户提供更加场景化的体验。具备传统 APP 完整的应用体验,但无需安装、即点即用。快应用 开发基于前端技术栈,构建是基于 Webpack 二次开发工具:hap-toolkit;在实际开发中,或可能遇到些问题,导致不能正常编译构建;本文就可能导致不能构建的原因、以及解决方案,做下探讨。

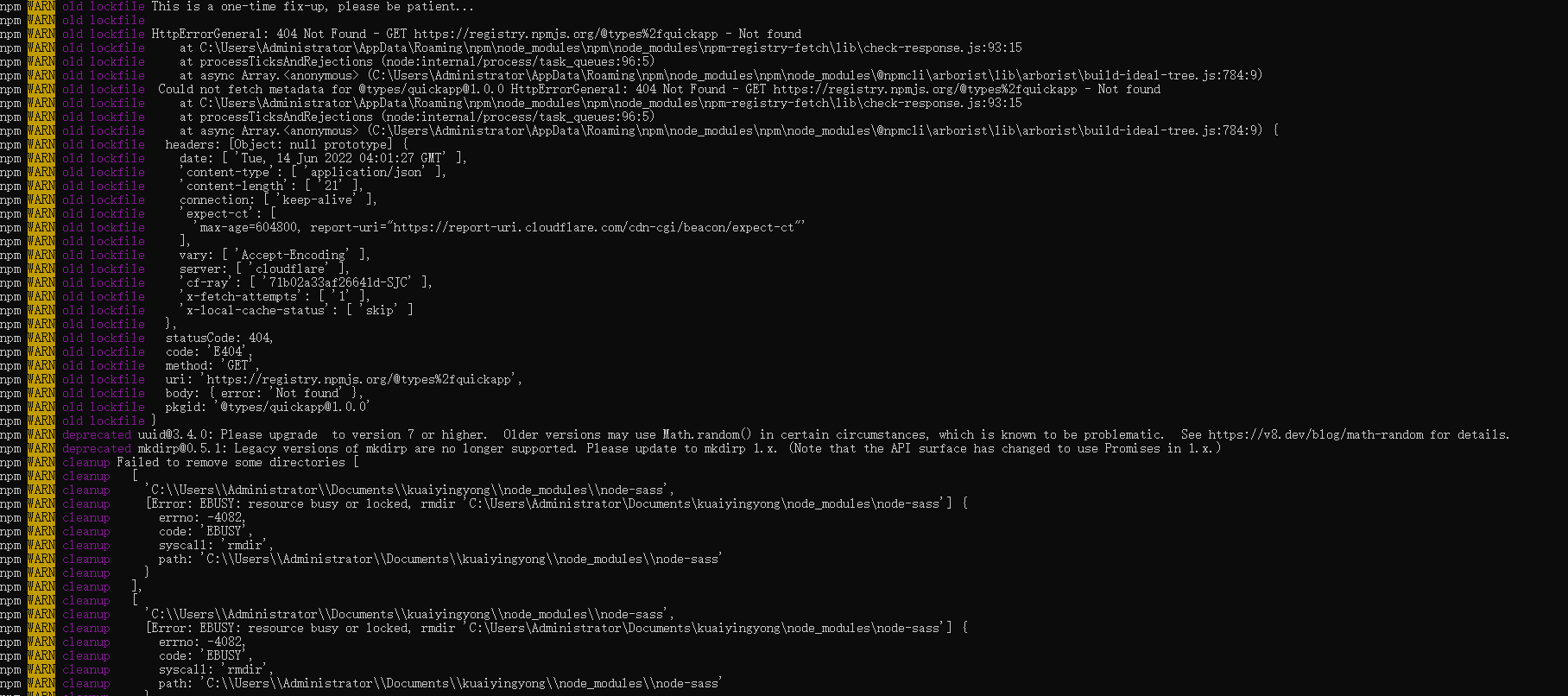
无法安装过 types/quickapp 依赖
快应用开发工具,提供了强大的语法辅助功能;其中 JS(Script)代码自动补全,有基于 quickapp-types(ts typing for quickapp) 实现;由于各种原因(TypeScript type 机制、Definitely Typed 限制、npm quickapp-types 名称被占用、要方便随时更新等), quickapp-types 被迫存在以下限制:
- 开发者本地安装;
- 依赖名须为:
@types/quickapp;
- 无法提交至 Definitely Typed ;
因此,在早期的模版中, @types/quickapp 依赖地址,写的是 Github 地址,如下代码(package.json):
"devDependencies": {
"@types/quickapp": "git+https://github.com/vivoquickapp/quickapp-types.git",
},

但,由于中所周知的原因,很可能在您的机器上,会下载失败,无法成功获取;所以在 2021 年低,有将模版中的地址修改为 Gitee 仓库:
"devDependencies": {
"@types/quickapp": "git+https://gitee.com/vivoquickapp/quickapp-types.git",
}
如果您的项目建立较早,如今重新安装依赖,遇到这个问题。只需替换掉这个依赖地址,删除 package-lock.json,重新安装(运行命令:npm i)即可。当然,直接删除这个依赖也可以;只不过,提示接口补全,还有跳转功能,将会缺失。
在 2022 年模版中,对 ”@types/quickapp“ 依赖地址重新做了修改:使用 npm quickapp-interface 库;只不过安装命令略有不同(至于为何要如此,可参见文章:如何基于 npm 在安装时为依赖重命名?),如下示例:
pnpm i @types/quickapp@npm:quickapp-interface --save-dev
# OR
npm i @types/quickapp@npm:quickapp-interface --save-dev
# OR
yarn add @types/quickapp@npm:quickapp-interface --save-dev
安装完成,在 package.json 文件,devDependencies 描述如下:
"devDependencies": {
"@types/quickapp": "npm:quickapp-interface@^1.0.0",
}
2023 年 07 月 17 日,更新于〔深圳福田〕
您可能会感兴趣的文章